|
样式篇
好吧,它现在还只是一个骨架,我们稍微给它美化一下,加点简单的样式,至少应该去掉小圆点吧,并且让它水平排列吧!
好,加点样式吧!
*{margin:0;padding:0;}/*将它统一成一个模样吧,不然在各个浏览器下,会死得很难看*/
ul{list-style:none}/*去掉小圆点吧*/
li{float:left;margin-left:10px;}/*水平排列并来点间距吧,不要把我挤得太紧了。*/
嗯,现在看看,达到小目标了。
骨架有了,接下来就是给每个菜单项穿上漂亮的衣裳。
要满足第一项要求,首先要有一个漂亮的按钮,自已画一个,哦,我不是美术人员,难!不过,别恢心,网络之大,无奇不有,说不定人家已经有做好的,google一下,还真发现了一个,感谢啊!(眼泪哪个哗哗的….)按钮源码:http://bbs.blueidea.com/thread-2860891-1-1.html
有了设计好的按钮源码,省去设计的一环,真好。但要做成三态按钮,还需要我们改造一下这个按钮。看到第七条目标了吗,我们是要做自适应的按钮,所以要对这个按钮做一些加工处理。
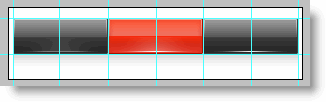
我们将这三个按钮分别表现为鼠标移开、点击后、鼠标移上时的三种状态,要做滑动门菜单,需要将一个按钮从中间剖开,左边图处放在左侧,右边图片放在右侧。要适应文字加长的情况,还要将这个图层宽度拉长一点,但这个图片有很复杂的阴影特效,不能随便拉伸,否则效果就不像了。我们就从中间给它剖开,将右边图片的左侧向前平辅拉伸。如图二所示

图一
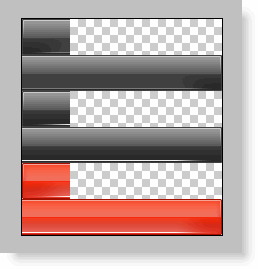
所以我们先将它如图哪样切成六片,然后将这六张图片合并在一起。为什么要这样呢?看看css sprites原理吧!这里就不详述了,可以看我另一篇文章《制作一幅扑克牌系列一---css sprites图片背景优化技术》

图二
上图中第一和第二个图片组成普通菜单样式(默认样式),第三、第四个图片组成翻滚样式,第五和第六个图片组成点击后的菜单项样式。
我们将阴影图片专门提取出来,作成一张很小的背景图片。

图三
该要的图形都准备好了,接下来,我们将这个图片加在菜单项上吧。一个按钮要用到两张图片才能表现出来。地球人都知道,一个html标签只能装一张图片(如果你发现一个标签能装上两张图片,请及时告诉我,我请你吃饭!)。哦!我的菜单结构中每一项刚好有两个标签,一个是li,它里面有一个A标签,刚好可以用来装左右两张图片。Li用来装左侧的图片,A用来装右侧的图片。我真佩服我自己,这么好的点子都能想得出来,正在沾沾自喜的自我陶醉中…
别忙,哦,天啦,如果这样来装图片,我的三种鼠标翻滚状态如何实现?我们都应该知道,目前除了该死的IE6,其它的浏览器都支持li:hover伪类。然而要兼容各主流浏览器(这是我们的第8项目标哟,别忘了!),这种方法是行不通的。IE6只能在A标签上应用hover伪类,其它的标签它可是一概不理!
既然IE6只能在A标签上应用hover伪类,那么我们要制作自适应的滑动门菜单,就需要在结构上动手脚了,看来只能在A标签中再加入一个标签,那么菜单的结构就会变成下面这个样子了。(注意:这儿就开始改变结构了,虽然我一直想极力避免这种情况的发生,但好像要达到要求,这个标签是非加不可了。)
<li><a href="#none" title="冰极峰"><span>冰极峰</span></a></li>
我们在A标签中加入了一个span容器,它将文字内容包括起来了。现在有两个标签,可以装两张图片了。我们将右侧图片放在A标签的背景中并向右靠齐,将左侧图片放在SPAN标签中并向左靠齐。这样就能表现出一个完整的按钮形状。
还好,虽说多加了一个标签,但它还不是完全无语义。
好了,我们的准备工作都差不多了,该给菜单穿上新衣服了。
出处:蓝色理想
责任编辑:bluehearts
上一页 手工打造分离式滑动门导航菜单 [1] 下一页 手工打造分离式滑动门导航菜单 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







