|
三、如何改进?
问题到这里,基本上就算解决了出一些可以优化的地方:
1.#newnews 和 #hotnews 外面套一个Div比较好。
如图,这样控制起来更加方便,只要浮动 #right。

2. Css部分:
#top, #search, #main, #footer {
margin: 10px auto 10px auto; width: 760px;
}
Margin 的排列顺序为 上、右、下、左 ,可以简写为margin : 10px auto ;
#category {
width: 180px;
height: 368px !important; height: 378px;
}
可以把 height 改成 height : 368px ;
#category {
margin-right:5px;
}
这里定义的是距离右边的列 5px的宽度,但是右边的 #newnews
和 #hotnews 定义了margin-left:5px; 意思就是要有10px的间距,可以把#category 的margin-right 直接改为10px 。。然后左边的列就可以不用定义margin-left了。。。
重构篇
四、“重构”的精彩
怎幺样,理解起来不困难吧 ?下面是最精彩的部分了,完全重构这个简单的页面,如果能用自己的想法自己还原。。那是再好不过的了。。
1. 搭建最基础的结构
首先,请找个你最顺手的编写工具,比如我是用的EditPlus ,然后就开始吧,顺便放上几首轻音乐,不要太紧张了,呵呵。。
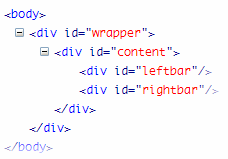
先从写几个Div开始 ,一步一步的把结构合理的搭建出来,如图:

请各位同学注意一个问题,ID的命名是唯一的,代表着这个块在页面只有一个,如果要重复出现,请使用Class类来定义,还有命名最好有个规范,只要自己看得懂就好,这方面的内容,可以在谷歌上面输入关键词“CSS命名规范”
就知道怎幺做了。
我解释一下各块的含义:其中 #wrapper 是最外的包含容器,你可以理解为和body相当的作用 ,这里有同学会问了,为什幺直接在body里面控制整个页面呢?
我的建议:不要对body 和 html 赋予任何样式,因为这两个标签是“不可控制”的,或者说是“很难控制”的,比如给body定义一个宽度和高度,然后加一个背景色,各位同学可以自己动手试试看。。能控制吗??
#content是正式内容的开始,你也可以不嵌套这个Div,关系不大,我这里只是方便同学们理解而已。
#leftbar 顾名思义,左边的列。#rightbar当然是右边的列啦,但右边不是有两个块吗??别急,我们再接着写。。
出处:蓝色理想
责任编辑:bluehearts
上一页 利用CSS布局到底有多难? [1] 下一页 利用CSS布局到底有多难? [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







