|
2.一步步的完善页面整体结构:

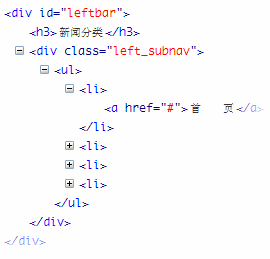
上面的图是左列#leftbar的具体内容和结构。。其中定义了一个 .left_subnav,代表左列所包含的子导航条。。导航条一般都是用ul无序列表来搭建的,这种做法是符合Web标准的,所以不用担心,怎幺样。。有了良好的命名习惯是不是看起来更加容易了呢??其它的我就不解释了。。很简单。。同学们应该自己思考一下,这些标签是什幺含义。。

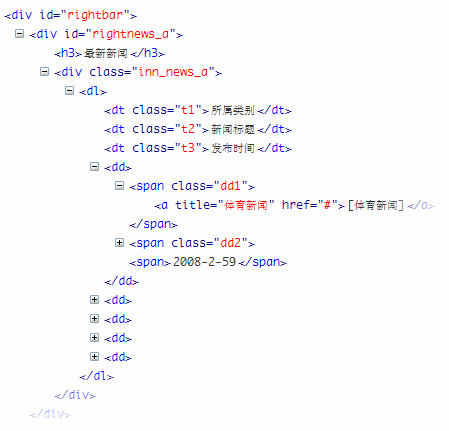
这幅图就是 第二列 上半部分的页面结构,这里在新闻的部分我用了释义列表(dl)来做,当然,你改成其它的结构我也没什幺意见,其中dt是标题,有三个标题,所以这里就是三个dt来代表了其中dd嵌套了三个span,因为没有其它合适的标签来表示这里的结构,所以可以用span 。
下半部分的结构是一样的。。这里我就不贴图了。。各位同学可以直接Copy.
3.“地基”已经建好,“装修”正式开始
首先在写css之前,同学们可以用浏览器,看看这个没有任何渲染的效果,是不是感觉很朴素?但是页面的内容依然完整,可以很好的浏览?这就是标准的优势。。
(1).通用样式的编写
由于IE和其它的符合标准的浏览器(比如firefox、Opera)等,对标准和Css的理解不一样,所以我们写css的时候一般都需要重置浏览器的默认样式,这样它们才不会给我们“颜色”看 。
这是我写的通用样式:
body,div,dl,dt,dd,ul,li,h3,p{ padding: 0; margin: 0; border: 0; }
body{ background:#fff; color:#333; font:12px 宋体,微软雅黑,Arial; }
a:link, a:visited{ text-decoration: none; }
a:hover{ text-decoration: underline; }
h3{background:#7BAEEF;color:#fff;font-size:14px;padding-left:10px;line-height:26px; }
有同学可能会有疑问了,“诶,我经常看见的都是用的通配符 * 来定义啊,这里写的怎幺不一样呢??” 我解释一下:
* 代表选择了所有的标签 ,好比我们要做的网页是一张白纸,现在某些地方我要刷黑,但是用了*就代表全部都被刷黑了,但是我在制作的过程中,又希望有的地方刷成别的颜色,怎幺办呢?这时又要重新定义样式。而浏览器的解析过程是先刷黑,当你某些地方要刷红色的时候,就会把黑颜色给清洗掉,然后再刷成红色。。这样就造成了资源的浪费和速度的减慢,虽然这对于小站来说没有什幺大问题,但是当你做的网站属于门户性质的时候,就可以感受到了。
出处:蓝色理想
责任编辑:bluehearts
上一页 利用CSS布局到底有多难? [2] 下一页 利用CSS布局到底有多难? [4]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







