|
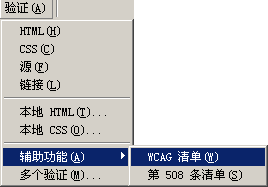
【验证】菜单

必将引起江湖腥风血雨(谢谢小七同学提醒我这个突然忘记了的成语,唉~可能最新看的武侠小说比较少的缘故吧。但是最近好像对“娇喘连连”这类成语比较熟)的菜单。不久的将来必将产生无数的孔乙己。
【HTML】
验证页面的HTML代码。会将本页面发送到w3c的html验证工具,并得到验证报表。
【CSS】
验证页面的CSS代码。会将本页面发送到w3c的css验证工具,并得到验证报表。
【源】
验证页面的源文件代码。会将本页面发送到feedvalidator.org验证工具,并得到验证报表。
【链接】
验证页面的链接。会将本页面发送到w3c的验证工具,并得到验证报表。
【本地HTML】
打开w3c的html验证工具,对本地的页面进行验证。
【本地CSS】
打开w3c的CSS验证工具,对本地的页面进行验证。
【辅助功能】之“WCAG清单”
验证页面的WCAG(Web Content Accessibility Report-页面的可访问性)。会将本页面发送到contentquality.com验证工具,并得到验证报表。
【辅助功能】之“第508条清单”
验证页面的508 Standards。会将本页面发送到contentquality.com验证工具,并得到验证报表。
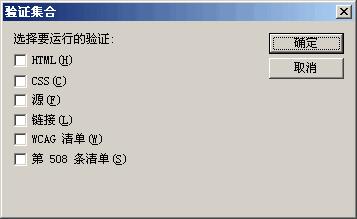
【多个验证】
同时验证对页面进行多个规范的验证。

对于页面的验证,我想说两句:其实页面是不是一样要通过验证才能上线呢?我个人感觉完全没有必要。如果你是学生,躺在象牙塔里面。你可以随便怎么折腾你的页面,因为你就是客户,你就是有时间。但是商业项目,完全没有必要为了一个“PASS”而浪费宝贵的项目资源。因为没有哪个客户会在乎“你看,我做的这个页面是经过w3c多方面验证的。”如果真的有客户在乎了,那么我只能说,我很崇拜你的“忽悠”能力。
敬请期待下一集
本篇文章已经简单的把开发人员工具的各个菜单讲解了一遍。相信,大家已经可以简单的使用起这个强大的工具了。
但是更为强大的功能,我们还完全没有讲到。所有,请期待我们下一篇文章吧。下一篇文章,将会详细的讲解JavaScript调试、浏览器模式、文本模式等功能的使用。
经典论坛交流:
http://bbs.blueidea.com/thread-2918332-1-1.html
本文链接:http://www.blueidea.com/tech/web/2009/6546.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 IE8"开发人员工具"使用详解 [8] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







