|
原文:http://hi.baidu.com/vickeychen/blog/item/de6fd239743c8ef73a87ce9a.html
今天看了blueidea上一篇《IE8的WebSlices 》的文章,其实IE8 beta 1 刚发布那天我也有新的体验——和WebSlices 体验不同。
今天抢鲜体验了IE8 beta 1(以下简称IE8),IE8提供了很多不错的体验,在此我不多述,我只就其中的Activities,想出点东东来。Activities中有一项是,当用户选择了一段文本后,立即出现一个箭头工具,这个工具可以展开,展开后,里面有丰富的服务,如百度搜索(要添加搜索引擎)、地图搜索、翻译等等。我也该为用户做点什么吧,呵呵,当然。举一反三,我就做音乐服务吧。想想,如果选择一段文本后,点击“即时听歌”,立即听到,该多好。于是,二话不说,开始画UI界面,写代码。
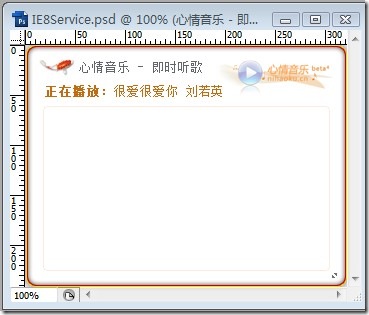
用Photoshop随便找了个图改了一下,就这样吧,简洁点好。
在API页面里加上:
<a href="#" title="" onclick="window.external.AddService('../service.xml');">添加心情音乐即时听歌到IE8</a>
另外上传一个XML(service.xml)文件,文件内容在下面;

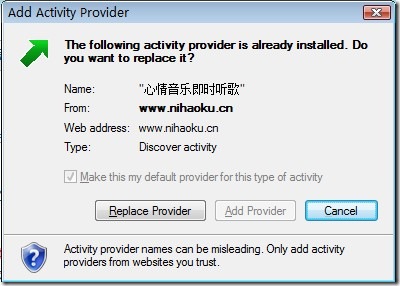
点击“添加心情音乐即时听歌到IE8”链接,出现下面对话框;

点击:“Add Provider”(添加提供者);

添加成功的提示;

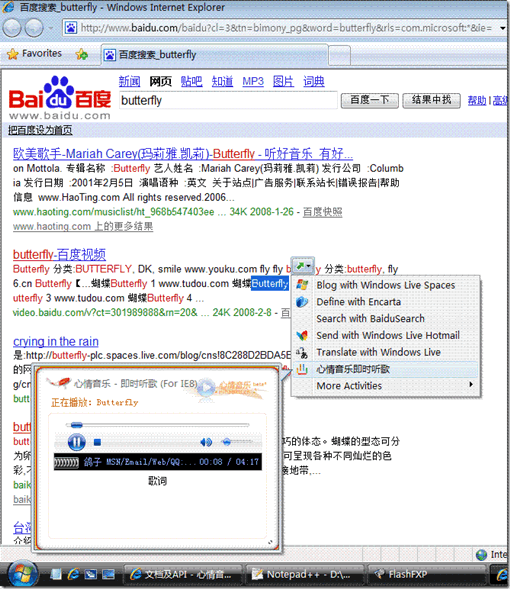
测试选中网页中的butterfly,立即出现听歌界面;大功告成!哈哈,开心!!!
XML核心代码:
<?xml version="1.0" encoding="UTF-8"?>
<os:openServiceDescription xmlns:os="http://www.microsoft.com/schemas/openservicedescription
/1.0">
<os:homepageUrl>http://www.***.cn/</os:homepageUrl>
<os:display>
<os:name>心情音乐即时听歌</os:name>
<os:icon>http://www.nihaoku.cn/favicon.ico</os:icon>
<os:description>选择歌名立即听到歌曲。</os:description>
</os:display>
<os:activity category="Discover">
<os:activityAction context="selection">
<os:preview type="text" accept-charset="utf-8" action="http://www.***.cn/ff/ie8.htm#{selection}" method="get" />
<os:execute type="text" accept-charset="utf-8" action="http://www.***.cn/?{selection}" method="get" />
</os:activityAction>
</os:activity>
</os:openServiceDescription>
详解:
代码的关键在,<osreview /> 为鼠标悬停在菜单项时执行的动作,使用get 方式(method="get" ),以UTF-8编码(accept-charset="utf-8")向地址(action)发送文本(type="text" )类型的被选择{selection}文本" ;
<os:execute /> 这行则是点击菜单项时执行的动作,属性和上面一样。
在此抛砖引玉,希望大家能够想出更好的服务出来,微软IE8本身提供划词搜索、翻译、地图搜索等服务,相信以后IE8会更精彩。
经典论坛讨论:
http://bbs.blueidea.com/thread-2836634-1-1.html
本文链接:http://www.blueidea.com/tech/web/2008/5466.asp 
出处:蓝色理想
责任编辑:bluehearts
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







