|
下面看下整合出属于自己的栅栏布局命名,我将用在公司蜕变网的新版上,来看下我的命名方法:

(三栏页面栅格布局-例:部分列表页) Grid-c3-c6e5
class=”grid-c3-w13c6e5″ 完整版
class=”grid-c3-c6e5″ 简洁版
注意这里的数字和上图中的数字进行对比,你会发现我省掉了w13即最宽的那一栏main(通常最宽的为main),
我将c 和 e这样除了main之外的窄栏通常固定宽度, main的宽度则为width:100%; 具体实现如下:
假设最外层的div 为 <div class=”content”>
.content {
position:relative;
width:总宽减窄栏的宽度;
padding-left&right:窄栏的宽度;
}
窄栏浮动,main 绝对定位
.main {
position:absolute;
top:xx;
left&right:窄栏的宽度;
}
先作下简单的说明,这里与淘宝网命名不同的是我没有采取 s(sub)和 e (extra) 这样的习惯,
而是用到了 w(west), c(center), e(east)
—-我将网页上的方位分为上北下南左西右东
不使用 l (left) 等上下左右表示是因为在如宋体等字体下 left 里的 l 与数字1 很容易造成混乱。
下面是一系列方位栅栏模块化命名例如:

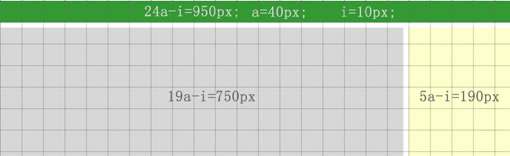
(两栏页面栅格布局-例:首页) Grid-c2-e5

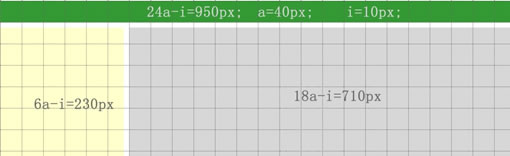
(两栏页面栅格布局-例:商品详细页) Grid-c2-w6

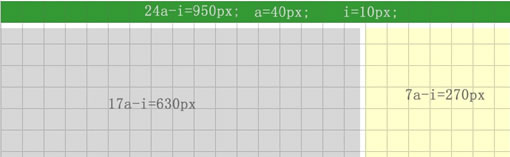
(两栏页面栅格布局-例:注册流程页) Grid-c2-e7

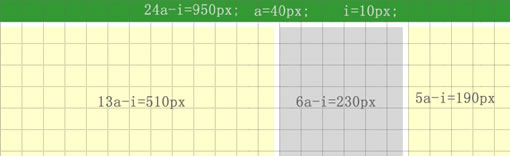
方案一:(三栏页面栅格布局-例:部分列表页) Grid-c3-c6e5
出处:Jeffpan的博客
责任编辑:bluehearts
上一页 淘宝栅栏布局模块化命名浅析 [1] 下一页 淘宝栅栏布局模块化命名浅析 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







