|

方案二:(三栏页面栅格布局-例:部分列表页) Grid-c3-c7e5

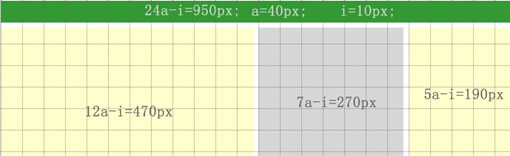
(三栏页面栅格布局-例:商城主页、个人空间预览页) Grid-c3-w6e5

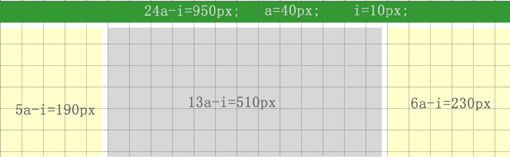
(三栏页面栅格布局-例:个人空间管理页) Grid-c3-w5e6
以上命名都是由class=”grid-c3-w5c13e6″ 这类的完整版去掉main栏目(即最宽的一栏)
简化到class=”grid-c3-w5e6″ 这类简洁版(很快可以猜出-w5e6所对应的宽栏位c13,即左边占24-5-6=13a的main),
不想用上面的方法为main定width:100%;
那我们可以这样:
.grid-c3-c6e5 .main{ width:13a;}
.grid-c3-c6e5 .sidebar { width:5a;}
.grid-c3-c6e5 .service { width:6a;}
.grid-c3-c6e5的名字看起来蛮长的,考虑过去掉.grid-c3-c6e5中的 grid 这个单词,但似乎不太方便阅读,况且后面会出现 .mode-a , .mode-b 之类的模块命名,统一下会更好;
这里的命名习惯建议使用的表意命名《超越CSS》有提到过。
可以看到简洁版的只有3个字母出现 w (west), c (center), e (east) 上面已经做了解释
不用记太多的字母含义,grid-c3-c6e5这样的命名方法让我们更好的对栅格化布局进行操作。
原文:http://www.thefast.cn/?p=350
经典论坛交流:
http://bbs.blueidea.com/thread-2926561-1-1.html
本文链接:http://www.blueidea.com/tech/web/2009/6685.asp 
出处:Jeffpan的博客
责任编辑:bluehearts
上一页 淘宝栅栏布局模块化命名浅析 [2] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







