|
嗯,你可以说我很无聊。
最近疯狂加班,今天才得以有时间搞一个CSS的像素图来消遣休息下。
先看效果:
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
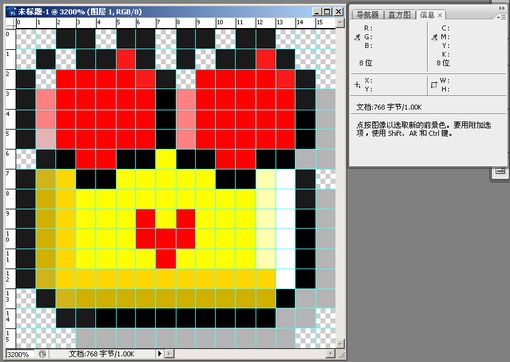
以图片中的色青蛙为例子。

16X16的像素图,所以使用了如下的命名方法:
r N c N - NN = r[0-15]c[0-15]
(r = rol, c-col, N为自然数:0-15 )
1.命名的规则抄袭了XXX栅格化的那篇文章。
r0c1 即表示:0 横列 1 纵列,也是top跟left的值
NN表示:W H (宽和高)
(觉得最好是使用连字符这样对于10以上的数字,可以直接看出来宽和高的数值,我的这个就不优化了 :P)
2.使用相对定位给个基点,然后使用绝对定位的top和left来控制数值,直接对应rNcN,方便快捷的对应起来。比如:
.r0c8-21{
top:0; /* 对应row的第0行 */
left:8px; /* 对应col的第8列 */
width:2px; /* 对应width的2px */
height:1px;/* 对应height的1px */
background:#000;
}
.r2c0-14{
top:2px;
left:0px;
width:1px;
height:4px;
background:#000;
}
3.使用PS的信息结合坐标方便查找r和c的值

各位有兴趣,可以做其他的CSS像素青蛙。
经典论坛交流:
http://bbs.blueidea.com/thread-2927758-1-1.html
本文链接:http://www.blueidea.com/tech/web/2009/6717.asp 
出处:蓝色理想
责任编辑:bluehearts
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







