|
最近对微格式进行了一些学习,在学习过程中收获不少。在此分享下,欢迎交流!
微型格式的优点:
- 语义化的HTML和CSS类名称来标记共同内容。
- 使机器可以阅读和理解可能只有人类可理解的数据,一系列的标准化方法。
- 微格式允许网站上的内容轻易地与其他应用对接,从而提高信息的使用率。
hCalendar微格式基本规则:
- 属性和子属性通过class来描述。
- 特定的hCalendar属性是建立在iCalendar属性名称基础上的如:vevent
- 属性和子属性名字大小写敏感
- "根"属性不能同其他属性组合。如<div class=vevent summary">是无效的。
<dl class="vevent">
<dt>我的个人日程:</dt>
<dd><a href="http://sports.163.com" class="summary"><span class="category">游泳</span></a></dd>
<dt>活动时间:</dt>
<dd><abbr class="dtstart" title="2009-05-19T18:00:00″>05-19</abbr>–<abbr class="dtend" title="2009-06-19T18:00:00″>06-19</abbr>, <abbr class="duration" title="P4W">持续4周</abbr></dd>
<dd class="vcard"><a class="fn" href="Jalinhttp://www.ued163.com/">Jalin</a> <span class="title">前端开发</span> <span class="locality">广州</span> <span class="org">UED163</span> <a href="mailto:jalin668@126.com" class="email">jalin668@126.com</a></dd>
</dl>
<div class="mytag">
<a href="http://www.163.com/firefox/" title="firefox" rel="tag">firefox</a>
<a href="http://www.163.com/IE/" title="IE" rel="tag">IE</a>
<a href="http://www.163.com/safari/" title="safari" rel="tag">safari</a>
<a href="http://www.163.com/chrome/" title="chrome" rel="tag">chrome</a>
<a href="http://www.163.com/oprea/" title="oprea" rel="tag">oprea</a>
</div>
<div class="copyright"><a href="http://www.ued163.com/" rel="license">版权:UED163</a></div>
以上demo比较基础而且简单易懂,试着应用下吧。
事件属性说明:
- summary 事件的概要信息
- category 事件的类型
- url 事件的链接
- dtstart 事件的开始时间/日期,即触发事件
- duration 事件的持续时间
- duration 日期/时间信息定义:
- P2Y = 持续2年
- P10D = 持续10天
- P3H = 持续3个小时
- P2W = 持续2周
- P8DT8H8M = 持续12天8小时8分钟
vcard 联系人说明:
reg 属性说明
- 我的标签:reg="tag"
- 版权使用权rel属性说明:rel="license"
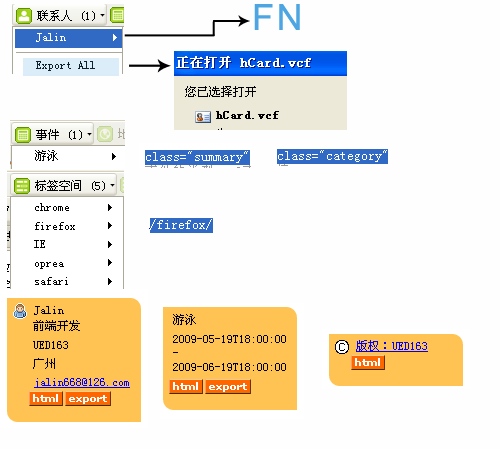
以上代码产生效果显示:

检测微格式插件(现只有Firefox与Safari):
firefox:Operator,Tails Export
Safari:Safari Microformats
微格式参考资料:
http://www.ablognotlimited.com/articles/getting-semantic-with-microformats-part-4-hcalendar/
http://microformats.org/
Dreamweaver微格式扩展
http://www.Webstandards.org/action/dwtf/microformats/
原文:http://www.ued163.com/?p=459
本文链接:http://www.blueidea.com/tech/web/2009/6744.asp 
出处:163 UED Team
责任编辑:bluehearts
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







