|
【样式层】
我们再定义一下middle的样式,我们将原来的box的overflow:hidden;取消,将它加在middle容器上,让超出的部分截出隐藏。
.box{width:50%;margin:50px auto 0;background:#fff; }
.middle{overflow:hidden; zoom:1; }
这时需要特别指出的是,如果只是将middle这个容器设置为overflow:hidden的话,那么这个模型可以在IE6以上的所有浏览器中通过,但对于IE6来说,问题依然存在(你可以将此句删除,然后在IE6测试看看。)。最后加上zoom:1才能完美地解决这个问题。
基础模型的效果图如下:

图一
此基础案例也包括在下面的下载压缩包中。你可以下载到本机进行测试。
【案例应用】
为了更直观地测试透明圆角框效果,我在body中加了一张上下渐变的水平平铺的背景图片,并且出于简化模型的需要,我将圆角框的图片的外圆角改成了透明的gif图片(PS:你也可以将它换成png-24半透明的圆角图片,当然就要注意IE6的兼容性问题,需要JS代码来支持。支持代码在下面的播放器的案例中已经应用了,你略加修改就可以使用。)。你可以参照下面的实例来设计图片,在应用你自己的设计前,你需要修改样式表中图片的宽高值。
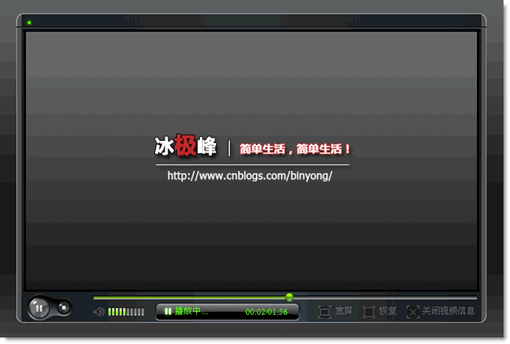
案例模型的效果截图如下所示:

图二
在上面的效果图中,可以看到在一个渐变背景下,其圆角框是透明的。你也以点击下面的“宽屏”、“全屏”按钮来测试当窗口放大时其透明圆角图片的完美应用。
本模型在以下浏览器中完美通过:
IE5.5、IE6、IE7、IE8、FF3、TT、Maxthon2.1.5、Opera9.6、Safari4.0、Chrome2.0。
点击这儿下载完整的压缩包:Demo
经典论坛交流:
http://bbs.blueidea.com/thread-2940000-1-1.html
本文链接:http://www.blueidea.com/tech/web/2009/6881.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 无hack并支持透明圆角框九宫格 [1] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







