|
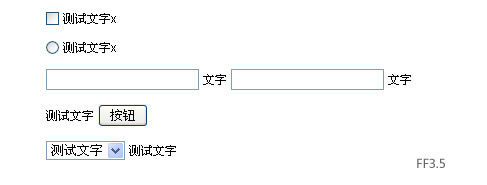
于是,尝试去掉radio的外边距,刷新后显示正常。(其实多选框checkbox也是有外边距的,只是它的外边距四个方向都有,并且相等,所以对于垂直对齐没有影响。)下图是一些常用表单元素的最终显示效果以及最终代码,大家可以用不同浏览器看一下实际的效果(注:由于演示使用的12px的中文实际只有11px高,而 IE下文本框等元素的高度是22px,一个是奇数,一个是偶数,所以这些部分在IE中是无论如何也对不齐的,差1px。如果手动控制文本框高度为奇数,或者将文字设置成为偶数的高度,则显示正常):

运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
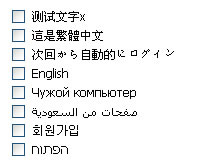
而且我发现,不但解决了中文的问题,如果提示信息换成其他语言,基本上也能够对齐,至少不会像开始那样偏移太多。下面是截图、代码和一些例子:

运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
至此,我的研究过程告于段落。
但是,还是想不通各浏览器为什么最后会显示出这样的效果,其中的原理是什么。牛人们有空可以解释一下吗?
原文: http://www.hplus.org.cn/blog/2009/07/143
经典论坛交流:
http://bbs.blueidea.com/thread-2941023-1-1.html
本文链接:http://www.blueidea.com/tech/web/2009/6910.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 vertical-align表单元素垂直对齐 [3] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







