|
版权声明:转载时请以超链接形式标明文章原始出处和作者信息及本声明
http://lilong4174.blogbus.com/logs/39063960.html
反馈这个词儿其实是控制论的基本概念,泛指发出的事物返回发出的起始点并产生影响。在信息交互过程(输入输出)中,它是一种界面输出物,用以提醒信息输入者他的操作结果。它有很多种形式,包括界面元素、声音、影像变化和物理位移(如震动)等。
我们这里讨论的反馈仅特指用户对网页表单元素进行操作所得到的可视化的输出信息,为了加强区分避免歧义,我们这里姑且称之为反馈提示(如图)。这里分几个方面对其设计中应注意的事项加以简要说明。
位置:
页面上的反馈提示作为一种信息输出,最重要的属性要求就是迅速明确的被信息输入者所知晓,这也是对设计师来说最重要的设计原则。执行起来,可以参照两条具体标准:
1.当前页面:反馈提示应该放在操作发生地的附近。

根据心理学的注意力分配模型,不熟悉或十分关注的操作都会占据人脑相当多的注意力资源,若任务有延时反馈,则操作完成后注意力发生聚焦,投射在行为发生地附近,以关注产生的结果。简单点说就是,我在输入框中输入内容,若有任何问题,我希望反馈就在这个输入框旁边发生。这是再正常不过的交互与反馈了。
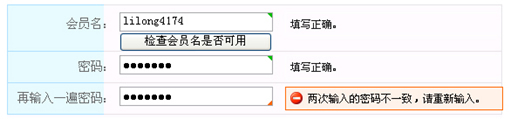
这条原则对于有同理心的设计师们可以说是共识,他们普遍争议的是另一个问题,反馈与表单元素的相对位置究竟该怎样安排才最合理?实战派的主张“左右”,理论派的则倡导“上下”… … 但其实这一点并不需要太纠结,一般来说,如果宽度足够或不希望表单过长(想在一屏内解决战斗)、过于跳跃的话,那么把反馈提示放在表单元素右侧是可行的,例如淘宝的注册页:

如果对象是有严格逻辑顺序(如纵向)的系列操作,那么反馈提示放在操作流向途中(对应的表单元素下面)则比较合理,并能达到更好的提示效果,例如淘宝的订单页:

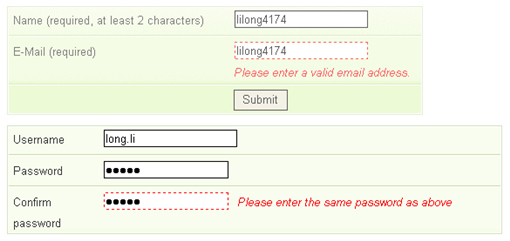
所以,上下左右并不像想象中有那么大的关系,只要在发生地附近,用户都是可以注意到的,只是程度不同而已。倒是怎样清晰明确地表达反馈与对发生地之间的关联、不让用户产生迷惑显得更为关键,关于这一点,jQuery Validation 所提供的 Plugin Demo里给出了一个比较好的思路,设计师们可以考虑通过一些样式的改变来制造一些联系。

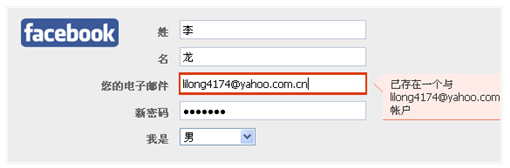
现在facebook采用的也正是这样的一种方式,它通过加粗的边线与箭头更强的表达这种关联性:

出处:李小帅
责任编辑:bluehearts
上一页 下一页 关于"反馈提示"的交互设计 [2]
|







