|
2.刷新页面:反馈提示应该放在用户最渴望看到它的地方或最容易注意到的地方。
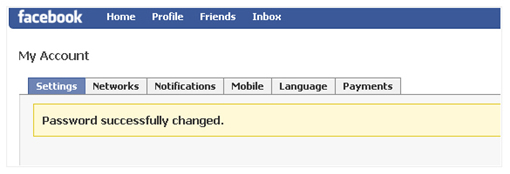
网页的加载特性让我们的操作区域有可能会在页面刷新后消失于我们注意力的聚焦范围之内。新的页面中,紧张、“短暂失忆”的用户不一定会拖动滚动条来找刚才的操作区域(原来的聚焦范围也很快消失掉了),进而找到反馈结果。他们担心、茫然,渴望在新页面中一目了然地看到它。这个时候,把反馈提示放在新页面中的显著位置无疑是最佳选择,页面导航的下方和表单区域的上方都是不错的位置。


状态,样式:
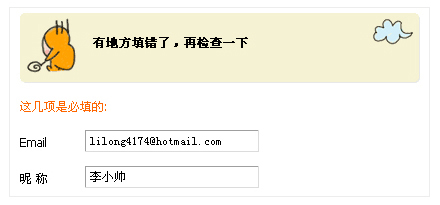
关于状态和样式在这里不去做过多的探讨,注意两点:1.将状态分类(对/错/提/警等)并进行差异化设计是一个不错的办法,至少对你的中高级用户会有一定的好处;2.icon能起到明显的状态提示作用,但选用时需慎重,要明确,要友好,不要夸张。至于形式上到底需不需要有底色、带边框、配icon、长箭头等,对反馈来说并不必要,不需要很纠结,具体情况具体分析一下,只要能引起注意、表意快速明确并且不让用户产生迷惑,所有的样式都是值得尝试的。
文案:
虽然说最好的文案就是没有文案,但这只是个遥远的vision,现实中文案必不可少,交互设计师是应该注意一些的,它的好坏直接影响用户体验。
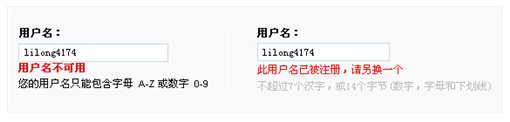
首先你需要一个文案模板以辅助设计和保证统一性,业内比较认同的是“[状态+解释]+(解决办法)”的文案结构,一般来说,按照这个套路来,大体上都能保证文案的完备和明确。下图中都是同形式同指意的反馈提示,百度说的就比YouTube要清楚。

除了明确、清楚之外,文案还需要尊重用户的扫读习惯和个人情感:比如,你想表达一个or的关系,用“或”会比用“或者”好些,因为“或”字会让两边的主体内容在扫读的情况下变得更容易识别;再比如,你面向的是注重风水和彩头的商人,也许“恭喜,只差一步…”就应该写成“恭喜,还有一步…”,因为你的用户们对负面的文字和语义会比其他人更加敏感… …
写文案比写文章困难,它需要更多细腻的心思和周全的考虑,在满足基本要求的同时还必须在狭小的发挥空间内体现出独特的产品气质,这是非常难能可贵的事情。如果你有精彩的案例,请跟我们分享吧!
出口:
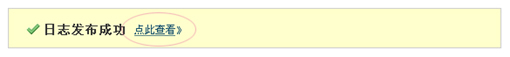
出口,即上文中提到的解决办法,它可以是用户对当前反馈的非正常状态的解决途径,如图中的[?];也可以是一个交互阶段结束后,系统给用户的操作引导,如图中的文字链接。在某些情况下,这些出口是十分必要的,这就好像当你告诉用户此路不通时最好指给他一条能通的路,当用户走到一个丁字路口时,你最好能告诉他是该往左还是该往右。


需要提醒的是,这种出口切忌太多,阶段交互结束后,对于思路中断并且茫然的用户来说,太多选择甚至比不上没有选择(如下图)。按照用户心理需求和操作习惯排个序,最多放出两个,一主一次。

可以说有交互就会有反馈,反馈是交互设计中最前线最直接的一环,它的好坏直接影响产品体验。实际设计中,由于缺乏意识或项目时间紧张,设计师对这一块往往并不给以过多的关注,设计起来也比较仓促和盲目,这点需要特别纠正过来,在原型中期,就需要把表单元素的校验规则以及可能的反馈情况都设计好。这是一个良好的习惯。
本文链接:http://www.blueidea.com/design/doc/2009/6686.asp 
出处:李小帅
责任编辑:bluehearts
上一页 关于"反馈提示"的交互设计 [1] 下一页
|







