11. 盒子大小
根据CSS 2.1 规范,在计算盒子的总大小的时候,元素的边框和padding应该被加入到宽度和高度之中的。但是众所周知,旧的浏览器却以它们自己的非常有“创意”的方式来解释这个规范。box-sizing属性允许你指定浏览器如何计算一个元素的宽度和高度。

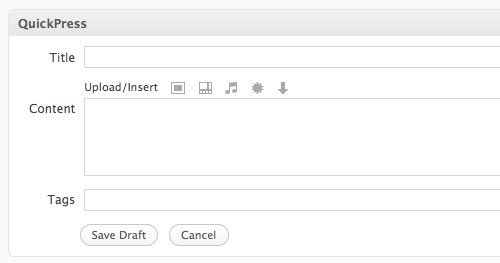
WordPress 在控制面板的所有的输入框元素中使用border-box 属性。
WordPress 后台区域在它的所有text类型的input标签和textarea标签上使用了该属性: input[type="text"],
textarea {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}第三个属性(-ms-box-sizing) 只有在Internet Explorer 8下有效。通过其他选择器,WordPress 的样式表同样添加了Konqueror 属性: -khtml-box-sizing。
box-sizing 属性可以两个值中的一个:border-box 和content-box。 Content-box如CSS2.1中的定义的那样渲染宽度。Border-box 从设定的宽度和高度中扣除padding和边框(如老式浏览器那样。)。
浏览器支持:box-sizing 被IE8、Opera、Gecko核心和Webkit核心浏览器支持。
扩展阅读:
出处:蓝色理想
责任编辑:bluehearts
上一页 盒阴影 下一页 媒体查询
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







