8. 圆角(边框半径)
Border-radius 无需背景图片就能给HTML元素添加圆角。现在,它可能是使用最多的CSS3属性了,很简单的原因是使用圆角比较好而且不会对设计和可用性有冲突。
不同于添加Javascript或多于的HTML标签,仅仅需要添加一些CSS属性并从好的方面考虑。这个方案是清晰的和比较有效的,而且可以让你免于花费几个小时来寻找精巧的浏览器方案和基于Javascript圆角。

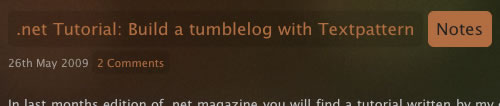
Sam Brown的博客在标题、分类和链接处使用了border-radius.
Sam Brown在他的博客的标题、分类、链接和div中大量的使用了border-radius属性。使用图片来实现该效果将会比较费时的,这是在项目中使用CSS3属性是提高开发效率的重要步骤的原因之一
为了给类别链接添加圆角,Sam 使用了下面的CSS片段: h2 span {
color: #1a1a1a;
padding: .5em;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
} 我们可以做的更进一步,添加原始的CSS3 属性和Konqueror 属性扩展,如下: h2 span {
color: #1a1a1a;
padding: .5em;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
-khtml-border-radius: 6px;
border-radius: 6px;
} 如果我们想在我们的元素中的某个特定的角上应用此属性,我们可以单独的指定每个角: div {
-moz-border-radius-topright: 6px;
-moz-border-radius-topleft: 6px;
-moz-border-radius-bottomright: 6px;
-moz-border-radius-bottomleft: 6px;
-webkit-border-top-right-radius: 6px;
-webkit-border-top-left-radius: 6px;
-webkit-border-bottom-right-radius: 6px;
-webkit-border-bottom-left-radius: 6px;
border-top-right-radius: 6px;
border-top-left-radius: 6px;
border-bottom-right-radius: 6px;
border-bottom-left-radius: 6px;
}
浏览器支持: border-radius只有所有版本的IE浏览器和Opera不支持,Webkit和Gecko核心的浏览器都支持。
扩展阅读:
出处:蓝色理想
责任编辑:bluehearts
上一页 @font-face属性 下一页 边框图片
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







