|
四、jQuery圬工
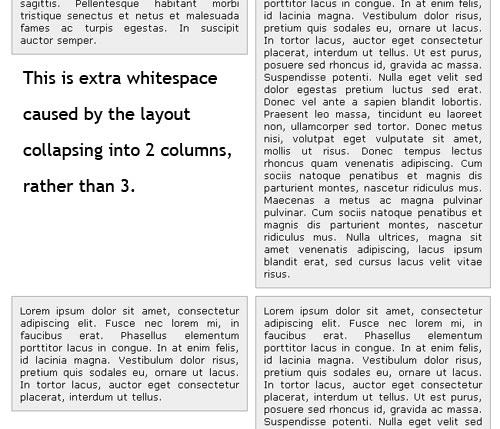
不去考虑不断改变屏幕分辨率时css中的存在的许多问题。倒有一个共同的问题是许多设计师更可能面临的--多重内容盒子。当有许多浮动元素时,一些尴尬的空白会出现在高度变换的区域之间,下面是这方面的一个例子:

如果我们打算在一个固定宽度的布局中使用多个div,固定很容易:只需调整所有div在合适的位置就行,在流动设计中用这种方式处理多个divs似乎不可能。布局的每一次调整,在新的点上将出现不同数量的空白。

在较小分辨率下查看相同的布局,布局变成了两栏。但是,在这种情况下,我们得了不同的空白。任何设计师觉得这是一个尴尬的问题。通常情况下,因为没有可行方案解决此问题,这种布局被强行设置成固定宽度。
幸运的是,这个问题不是不可能解决,而是相当容易--源于 David DeSandro’s jQuery Plugin: jQuery Masonry 提供的方法。
jQuery圬工是什么?
jQuery圬工是一个非常容易使用的插件,用David DeSandro 自己的话说:“将jQuery看作css浮动的对立面,浮动元素的排列是先横向后纵向,圬工排列是先纵向后横向,其结果是在高度变换元素的垂直方向上没有间隙,就像是一座石头强。”
如何使用jQuery masonry
在上面的例子中,所有盒子被放置在 ID为“item”的段落之中,“item”设置了30%的宽度,并向左浮动,所有这些放置在宽度为90%的# wrapper中,一旦段落的宽度达到#wrapper的宽度,无论是否有空白留下,它将新起一行。
下载 jQuery Masonry 插件,并对#wrapper应用masonry()方法,就很容易修复它。
$('#wrapper').masonry();
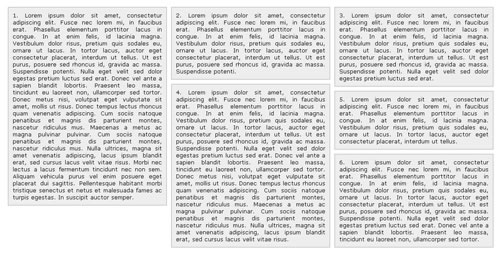
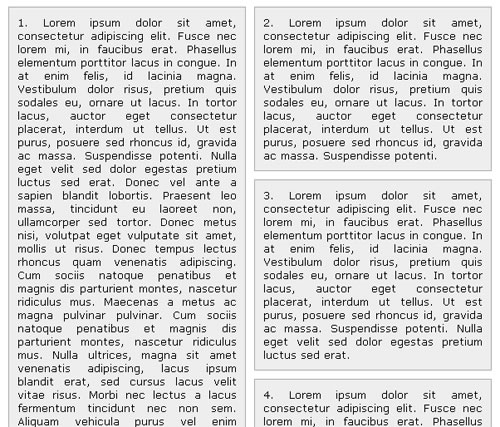
下面两张图片显示了该插件的力量。第一个是在大分辨率屏幕上的布局情况,第二个是同样的布局,在小分辨率屏幕中查看,它折叠成了两栏。


该插件的一个bug和一个修复方法
使用该插件,如果用户缩放浏览器,你会注意到div层保持在原来的位置,但是刷新后,它有完好。但用户不知道需要书信去修复该问题。因此,按下面的方法改变html代码将很容易的修复该问题。
<body onresize="window.location=window.location;">
现在,用户每次改变浏览器的大小,浏览器会自动刷新并重载整个脚本。
出处:蓝色理想
责任编辑:bluehearts
上一页 自适应css布局——流动布局新时代 [5] 下一页 自适应css布局——流动布局新时代 [7]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







