|
六、文本缩放
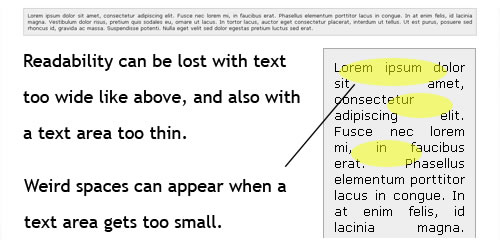
另外一个流动布局关注的常见问题是:文本要么伸展要么挤压以致失去了可读性。下面的这张图片表明了这个问题,无论是在大屏幕还是在小屏幕上都是一样,在小屏幕上似乎问题更大--文本间隙太大,上面这些情况都令用户沮丧。

有一个办法可以解决这个问题-- min-width和max-width,但有两个问题:
不是所有的浏览器都支持min-width和max-width;
布局中只是部分借助于固定宽度,我们再一次全面失去了灵活性。
幸运的是,James在Tinned Fruit 上创建了一个脚本,对此没人提出异议。
什么是文本缩放?
用他的话说:“文本缩放”就是可以针对用户屏幕的宽度自动调整文本的javascript,屏幕宽一点,字体就大一点。同样,屏幕小一点,字体就小一些。除了这个基本功能外,设计者可以设置字体最小最大值,这样用户就不会看到任何古怪的文字。
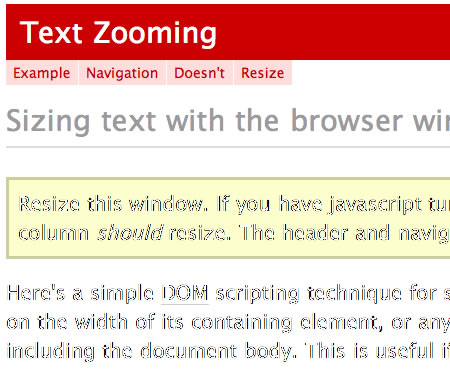
要看实际效果,可以到他的Text Zooming page. 页。正如你所看到的那样,脚本很好的退化,在较大分辨率屏幕上大文本容易阅读,就像在小屏幕上小文本易于阅读一样。更重要的是,标题和导航并不改变大小,所以元素可以决定那个元素应当使用文本缩放。

上面是页面最大化显示较大文本的比例

上面是相同的页面,只是将宽度减小到700px,字体大小随浏览器改变
如何实现文本缩放
文本缩放是一个可以包含在网页外部的基本的javascript,下载js文件,并进一步阅读说明,将其放到演示页的头部:Text Zooming。
在下面的外部的script文件中,插入代码和修改它很容易。
<script type="text/javascript">
var contentZoom = new TextZoom(
"Content", // Reference element
"Content", // Target element
0.22, // Zoom ratio
70, // Minimum font size (%)
130); // Maximum font size (%)
addLoadEvent(textZoomInit);
</script>
结论
所有这些技巧可以实现融到一个设计之中去创造一个非常友好的流动布局。流动网格智能运用可创建一个自适应布局,其比例忠实于三等分法、平和和其它设计原则;自适应技术通过个性化定义处理分辨率大小的异常。因此,设计师一定要为用户提供完美的外观,第三个技巧能很好的保证图像和其它设定宽度的内容区域在屏幕上不会太大。
我们希望,先进的流动布局将是版面设计中的一个新时代,随着各种宽度屏幕的出现这些技术获得重视只是一个时间问题。
更多资源
作者:Kayla Knigh
原文地址:Adaptive CSS-Layouts: New Era In Fluid Layouts?
译文地址:http://www.denisdeng.com/?p=324
文章所涉及的图片均来自http://www.smashingmagazine.com/2009/06/09/smart-fixes-for-fluid-layouts/
附:《Fluid Grids》译文本人已经翻译,有兴趣者可参阅 流动网格 ,翻译不足之处,请斧正,谢谢。
本文链接:http://www.blueidea.com/tech/web/2009/6943.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 自适应css布局——流动布局新时代 [7] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







