|
浮动的用处
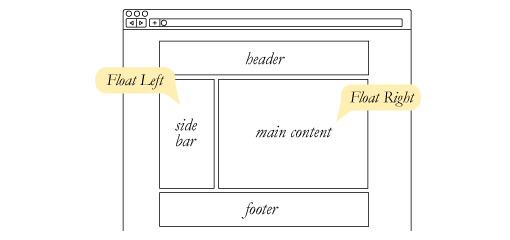
除了简单的在图片周围包围文字,浮动可用于创建全部网页布局。

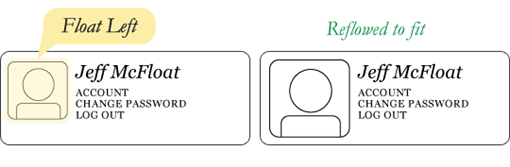
浮动对小型的布局同样有用。例如页面中的这个小区域。如果我们在我们的小头像图片上使用浮动,当调整图片大小的时候,盒子里面的文字也将自动调整位置:

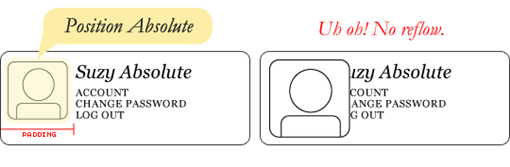
同样的布局可以通过在外容器使用相对定位,然后在头像上使用绝对定位来实现。这种方式中,文本不会受头像图片大小的影响,不会随头像图片的大小而有相应变化。

出处:前端观察
责任编辑:bluehearts
上一页 关于浮动的前世今生 [1] 下一页 关于浮动的前世今生 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







