|
Firefox 的 Jetpack 可以让我们很轻松地创建 Firefox 插件,仅通过已掌握的前端技能(HTML/CSS/JS),估计让人更兴奋的一点—— Jetpack 还集成了 jQuery 框架。
Adobe Air 也好,Web OS 也好, Jetpack 也好,至少让我们肯定一点,前端的价值将会在机遇中越来越大的被展现。
下面让我们一起来看看如何一步步创建你的第一个 Firefox 的 Jetpack 扩展:
第一步:安装 Jetpack 插件
Jetpack 插件地址:https://jetpack.mozillalabs.com/install.html
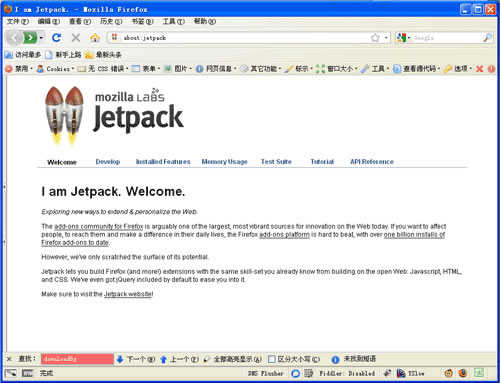
安装完成 Jetpack 插件后,你就可以通过在地址栏中输入 about:jetpack 来访问 Jetpack 本地界面了。

第二步:创建 planabc.js 文件。
planabc.js 的详细代码为: jetpack.statusBar.append({
html: '<img src="http://www.planabc.net/favicon.ico"/>',
width: 16,
onReady: function(widget){
$(widget).click(function(){
jetpack.tabs.focused.contentWindow.location = "http://www.planabc.net/";
});
}
});
jetpack.statusBar.append 将执行 JavaScript 对象(该JavaScript 对象有四个属性:html、url、width 和 onReady)。
- html 属性:定义初始的 HTML,将显示在状态栏。此样例中,将显示一个简单的 IMG 元素。
- url 属性:定义将在状态栏上显示的外部 HTML 内容的 URL。此样例中,未使用该属性。
- width 属性:定义内容在状态栏上的宽度(单位:像素)。此样例中,定义为 16 像素,也就是 IMG 元素本身的宽度。
- onReady 属性:定义被调用的函数(一旦状态栏被创建,此函数将会被调用)。由于 Jetpack 集成了 jQuery 框架,所以可以直接使用 jQuery 的属性和方法。在此样例中定义了这样一个函数,当点击该 Jetpack 扩展时,我们将修改 jetpack.tabs.focused.contentWindow.location 属性为 http://www.planabc.net/。jetpack.tabs.focused.contentWindow.location 对象相当于 window 对象,你可以访问通过 JavaScript 访问网页。
出处:蓝色理想
责任编辑:bluehearts
上一页 下一页 如何创建Firefox的Jetpack扩展 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







