|
第三步:测试 planabc.js 代码。
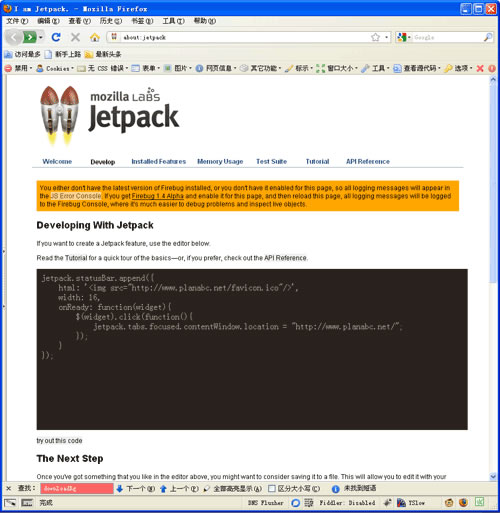
通过在地址栏中输入 about:jetpack 访问到 Jetpack 本地界面,点击 Develop 标签,然后将 planabc.js 文件中的代码拷贝到页面上的输入框中。点击 “try out this code” 按钮,你将会看到一个新的 icon 出现在 Firefox 窗口的右下角。
Develop 非常方便在代码部署前,在 Firefox 中测试你的代码。

第四步:部署 Jetpack 扩展。
创建一个简单的页面,在页面的 HEAD 元素内添加如下的 LINK 元素: <link rel="jetpack" href="planabc.js" name="怿飞的博客"/>
HTML 文件 源码如下: <!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Mozilla Jetpack 案例</title>
<link rel="jetpack" href="planabc.js" name="怿飞的博客"/>
</head>
<body>
<a href="http://www.planabc.net/2009/10/13/
build_firefox_extensions_with_jetpack/">《如何创建 Firefox 的 Jetpack 扩展》 </a>
</body>
</html>
最后,将 HTML 文件和 planabc.js 文件都上传到服务器。
第五步:安装 Jetpack 扩展。
在 Firefox 中浏览该 HTML 页面时,Jetpack 插件将会在屏幕的最上方显示一个安装条,点击 “install” 按钮。将会提示安装不受信任的特性,点击 “I know what I’m doing. Install It!” 按钮。
安装完成和第三步测试一样,将会看到一个新的 icon 出现在 Firefox 窗口的右下角。如果此时你发现状态栏有2个相同的新 icon,那意味着原先的测试代码依然还在 about:jetpack 页面的 Develop 标签页中,清空输入框的代码即可消除。
返回到 about:jetpack 页面,点击 Installed Features 标签,将在列表中显示有新安装的 Jetpack 扩展。
测试Demo:http://www.planabc.net/lab/jetpack/planabc/
原文:
http://www.planabc.net/2009/10/13/build_firefox_extensions_with_jetpack/
本文链接:http://www.blueidea.com/tech/web/2009/7067.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 如何创建Firefox的Jetpack扩展 [1] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







