|
回顾之前的出现的处理方式,可以归总为三种:
- 前景图的插入
这应是最原始的处理方式了,将众多单个等级的图片有序命名存放到一个目录,由前端页面应用,通过修改文件名的方式更换不同的等级显示。在实际的用户列表页面中,因为不同的用户通属不同的等级,那么,就会显示不贩等级图标,如上面假设,就会同时产生38个请求。且在项目的维护上,极易存在瓶颈。假设根据需目需要对图标文件更换存放目录或更改其尺寸大小,那么需要大面积对所有应用过的开发 template文件排查处理(更改URL,宽高定义,文件名等),很多情况难以维系在可控范围。
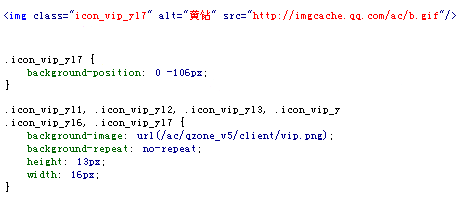
- 透明图+背景的实现
这是Qzone项目中使用最多的一种方式,在项目的访问速度体验优化及图标实际应用中起到不可磨灭的作用,该方式后期也陆续为国内外其它网站使用。其具体实现方式是,保存一张1*1像素的透明图片,并将其设置长时间cache,因其display属性的特殊性,图片在页面布局上得心应手,且解决了多请求的问题,同时解决图片合并区域扩展维护的问题。但是,一旦在客户端cache文件队列中被挤掉,cache失败,该方式容易让这张透明的前景替位图产生洪水式的请求, 造成服务器压力和大流量。且<img />容易继承项目中其它定义。在图标与文字的垂直对齐上各浏览器的渲染解析不一样,从而增加一些兼容代码。
也有衍生出来空src的处理方式,如<img src=”" class=”app_icon” alt=”icon” />,表面上看,可以节省文件的请求,但事实上,它除了会导致大量的无效请求外,还会向日给apache不断写入错误的log,造成过大的服务端压力,同时,在非IE浏览器(如firefox)也会表现出缺省图象的红叉。

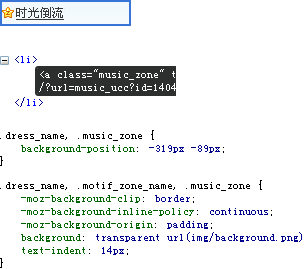
- 内容标签+背景
这里说的是带文字等内容的标签加入黄钻等级图标背景来实现,如<span>我是黄钻7级用户</span>,给span的左边定义一个图标,把文字向右移动一定的位置。大伙在实践中验证,这种在语义上和实现上,可以说是完美的了。但是,不方便项目代码的规划和管理,特别像等级图片这类的可以归入库的代码及应用方式。同时,标题的大小区域为不可控,在后续的维护中,更会不定期更改其区域大小,那么,就在图片的合并上存在瓶颈,难以确定一个图片该预留多大的透明区域,使之不影响到其它场景的图片应用,也可能会因为后期的维护处理不当,影响到其它标签区域的背景显示异常,造成不良的用户体验。

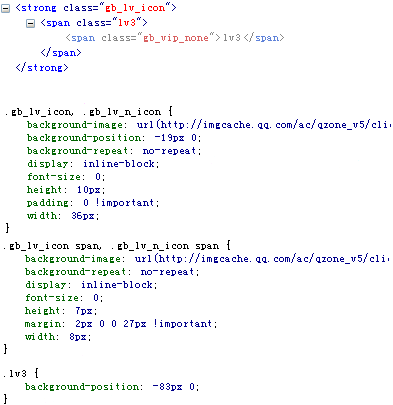
- 标签载体+背景
结合前几点所述,用一个标签作为图片的载体,再给它定义背景等属性,显示出相应的图标。它既可以免除用图片处理产生的流量和请求及服务器压力,又减去合并图片时所考虑的预留空间尺寸。一般标签不具img的特殊属性,既能成块状显示出图标,又能和文字等共处一行内,那么在选取的这个标签要在样式上定义得较少,不易继承样式影响表现,破坏页面的兼容和库文件的管理维护。
在实际项目中,选用了strong作为图标的替代标签:

出处:腾讯Webteam
责任编辑:bluehearts
上一页 由黄钻等级图标处理引发的思考 [1] 下一页 由黄钻等级图标处理引发的思考 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







