|
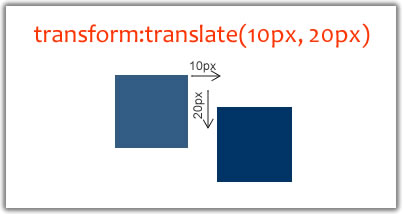
translate
这个名称“translate(转化)”有点容易误解。它事实上是一种使用X和Y坐标值定位元素的方法。

#nav{
/* 这会将nav元素向左移动10像素并向下移动20像素 */
-moz-transform: translate(10px, 20px);
-webkit-transform: translate(10px, 20px);
}
浏览器支持
translate属性目前只被Firefox, Safari 和Chrome支持,而且还要使用浏览器的私有前缀-moz- 和-webkit-。
Skew
Skew也是一个很有用的transform功能,它可以将一个对象围绕着x和y轴按照一定的角度倾斜。这和rotate的旋转不一样,rotate只是旋转,而不会让元素的形状改变。skew会让一个元素的形状改变。skew有两个参数,分别代表x和y轴的倾斜度数。
#nav{
/* 这会将nav元素向左移动10像素并向下移动20像素 */
-moz-transform: skew(30deg, -10deg);
-webkit-transform: skew(30deg, -10deg);
}
浏览器支持
Skew属性目前只被Firefox, Safari 和Chrome支持,而且还要使用浏览器的私有前缀-moz- 和-webkit-。
Matrix
没错,Matrix就是矩阵,矩阵是高等数学中非常基础的一个东东,而在CSS 3中确实一个相当高级的功能,CSS 3引入matrix函数,可以非常灵活的实现上述的各种效果。它有6个参数(a,b,c,d,e,f),它事实上是一个3*3矩阵,经过该矩阵将旧的参数转换成新值:
| a b e |
| c d f |
| 0 0 1 |
如果你有兴趣深入研究,可以看一下这里http://www.w3.org/TR/SVG/coords.html#TransformMatrixDefined,这是SVG的一个文档,但是对于matrix变换的原理是通用的。
让我们来看一个例子吧:
#nav{
/* nav元素将会像右上角倾斜 */
-moz-transform: matrix(1, -0.2, 0, 1, 0, 0);
-webkit-transform: matrix(1, -0.2, 0, 1, 0, 0);
}
浏览器支持
可喜的是,IE支持matrix滤镜,虽然它不支持大部分CSS3变形功能,但是使用它的这个滤镜,基本也可以实现相同的效果,不过,你要先搞明白矩阵运算再说。webkit和Firefox(3.5+)都支持该功能。
出处:前端观察
责任编辑:bluehearts
上一页 你需要知道的CSS3动画技术 [2] 下一页 你需要知道的CSS3动画技术 [4]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







