|
行动召唤在网页设计中——尤其是在用户体验方面——是一个描述在网页中用于诱导用户行为的元素的术语。在网站界面中,最流行的行动召唤的表现是出现在点击表单按钮、完成一个行动(比如”Buy this now!”)或使用附加信息带到一个页面(比如”Learn more …”)等请求用户来采取行动的地方。
我们如何创建有效的行动召唤按钮来吸引用户的注意并引诱他们点击?我们将在本文中通过分享一些有效的设计技术和查看一些实例来尝试回答这个问题。
有效的行动召唤按钮的最佳实践
设计行动召唤按钮到网站界面需要一些远见和计划;它必须是你的原型和信息结构流程的一部分以使他们能够正常工作。在本节中,我们将讨论行动召唤按钮的设计技术。
用大小吸引用户注意
在网页中,一个元素相对于其周围元素的大小表明其重要性:元素越大,它就越重要。判断网站的某种行为有多么至关重要,行动召唤按钮的型号也应相应的调整。
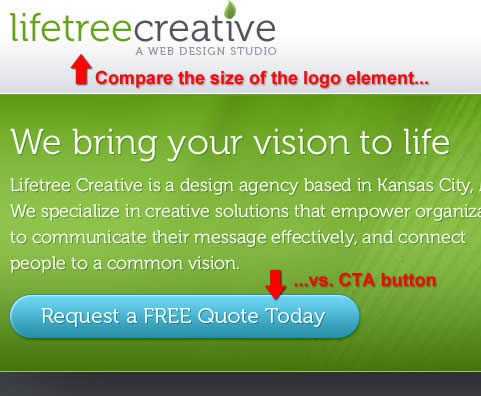
行动召唤按钮与周边元素
Lifetree Creative展示大小的主意以表明他们的行动召唤按钮的重要性。将按钮的大小与公司的logo对比。为了吸引用户的注意,这个行动召唤按钮在宽度方面比logo大了大约20%。尽管logo在页面中放的比较高,你的眼睛还是被吸引到了行动召唤按钮,因为它相对于周边元素比较大。

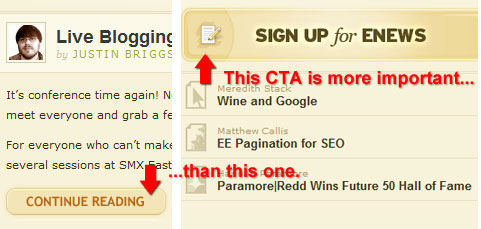
行动召唤按钮与不太重要的行动召唤的大小
一个网页可能有多个行动召唤。为了区分一个行动召唤与其它行动的相关重要性,你可以改变他们的大小。这里在 paramore|redd 网站有一个使用这个理念的实例,那个页面的让用户注册以获取邮件通知的行动召唤按钮明显的比继续阅读性东召唤按钮大一些,表明在该网页中,与继续阅读日志相比他们更希望你采取订阅

使用突出的位置吸引用户注意
页面中的行动召唤按钮的位置是吸引访问者的注意的关键。放置在突出的位置,比如页面的章节的头部可以带来较高的页面转换因为用户将很可能注意到行动召唤按钮并采取行动。
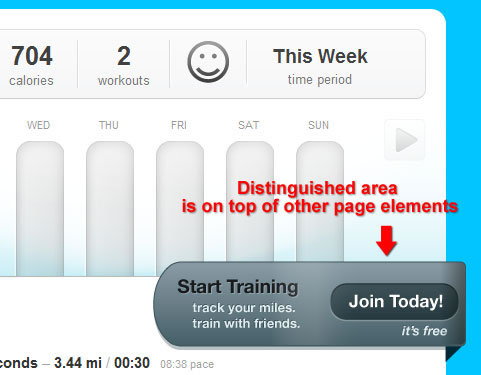
放置在明显的区域、
将一个行动召唤按钮放置在一个明显的区域是一个让它在页面布局中突出的一个方法。你可以在 dailymile 看到这个概念,行动召唤按钮看起来在一个比其它元素比如图形条高的层面上(在顶部)。

出处:蓝色理想
责任编辑:bluehearts
上一页 下一页 行动召唤按钮在网页中的实例与实践 [2]
|







