传递一种紧迫感
通过使用大胆的、肯定的和命令的词语表达这个行动可以改变用户的看法,用这种方法说服他们不应再等待才去采取行动,以及等待可能会造成某些惩罚或者错失良机。
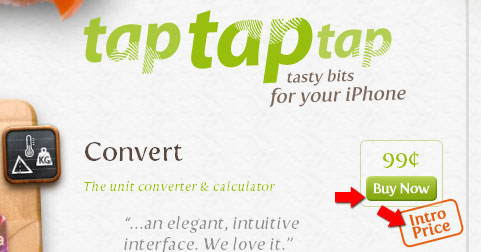
tap tap tap 通过给一个行动召唤按钮添加紧迫性来证明了这个主意。”Buy Now”行动召唤按钮上面有“价格信息(Intro price)”的文字,巧妙的暗示用户行动拖延越久,将来在这个介绍的价格过期的时候可能要支付的更多的风险就越高。

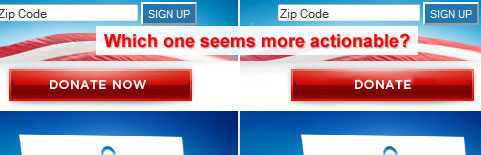
通常,创造紧迫感可以有效的暗示用户去采取行动。使用单词比如”now”、”immediately”和”right now”可以传递这种紧迫感。看一看 Organizing for America (BarackObama.com) 呼吁网站访问者”DONATE NOW”的例子。如果只是简单的说”Donate”,紧迫感就会消失,用户也可能会更少的去采取行动。

告诉用户采取行动是很容易的
通常,用户迟疑采取行动是源于考虑一个姓对可能会比较困难、昂贵或者费时。通过照顾这些担心,你的行动召唤按钮能带来更多的转换(点击)。
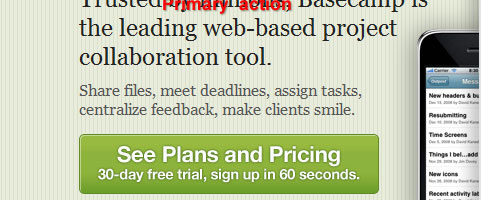
你如,在 Basecamp 上,行动召唤按钮明确显示用户注册将会花费的时间以及注册是不花钱的(free)。 这种做法消除了用户将要在线采取行动是的两个主要顾虑:费用(这也会要求他们采取格外的操作比如拿出他们的信用卡) 和时间限制。

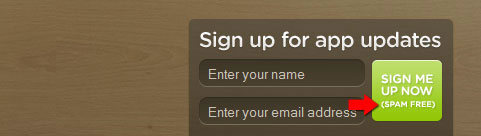
在 Tea Round App 的例子中,他们告诉用户注册他们的邮件服务将不会受到垃圾邮件,这是无论何时将你的Email提供给第三方服务时担心的一个事情。

告诉用户期待什么
大部分网站用户犹豫于相信在网页上呈现的表面价值。根据经验,他们的信任已经被烧光了——声称免费服务的链接,却不得不输入他们的信用卡号码才能得到他们想要的服务。为了增加点击转换率和重建信任,预期用户的怀疑并告诉他们通过采取你为他们准备的行动将会得到什么。当设计一个行动召唤按钮,考虑到用户可能会有的所有潜在的问题,然后确定你可以及时的回答他们。
Mozilla Firefox 告诉用户通过点击他们的行动召唤按钮的详细的预期。这个行动召唤按钮告诉你你将会得到Firefox 3.5,它是免费的,以及(对那些更多的特性)它的确切的版本是3.5.3 forWindows 操作系统,语言是English,然后你可以预期一个7.7MB 的下载。

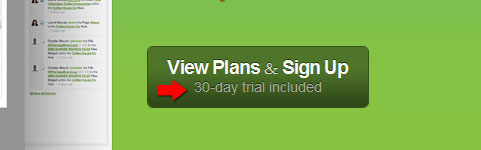
Onehub 预料到用户是否(在采取行动上)需要先支付或者他们是否能够用一下产品作一下测试的问题,告诉用户如果他们采取注册的行为,他们将获得30天的免费试用。

出处:蓝色理想
责任编辑:bluehearts
上一页 行动召唤按钮在网页中的实例与实践 [4] 下一页 行动召唤按钮在网页中的实例与实践 [6]
|







