|
Checkout
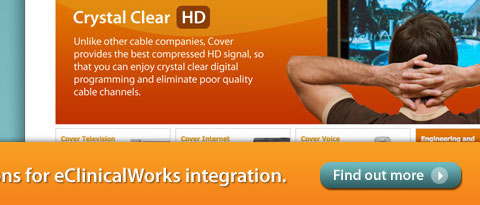
通过使用一个相对于全局设计的非常突出的颜色到他们的行动召唤按钮,尽管在它上面的图片明显比按钮的型号还要大,它依然能够吸引用户的注意。

spinen
使用直接而清晰的语言告诉用户当他们采取行动后预期的事情:这样的话,点击这个行动召唤按钮将让他们找到产品的更多信息。

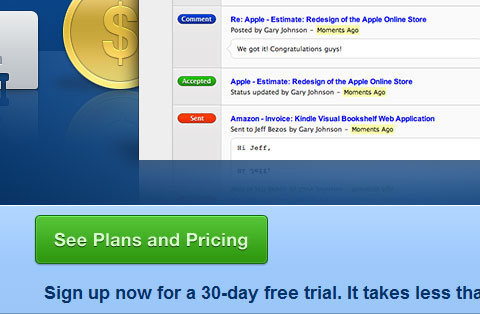
Codebase
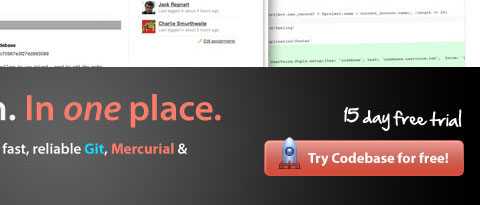
这个行动召唤按钮告诉用户,通过执行这个行动他们能得到什么:免费15天的试用。它通过使用高对比色彩、在左边的一个图标以及大量的空白来吸引用户的注意。

GoodBarry
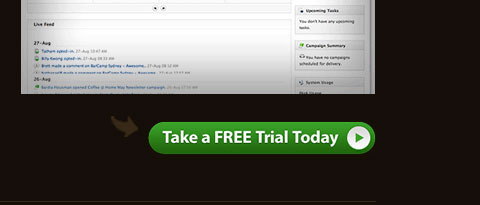
在这个行动召唤按钮中,你可以看到空白、型号以及聪明的色彩选择是如何有效的让一个行动召唤按钮变得非常醒目。强调这个行动是免费的”FREE”能够暗示用户他们的预期。

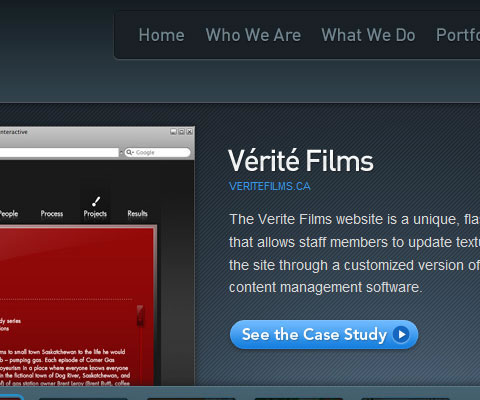
Wake Interactive
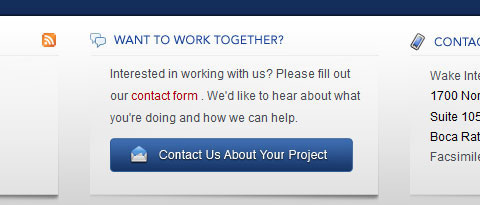
这里,这个行动召唤按钮相对于其周边元素的色彩令它突出出来,尽管它的周围的空白比较小。

OH! Media
这个行动召唤按钮真的从页面中脱颖而出了——因为它的位置、周围的空白以及——最重要的——颜色的选择。看一下这个页面,目光被直接吸引到这个行动召唤按钮上了。

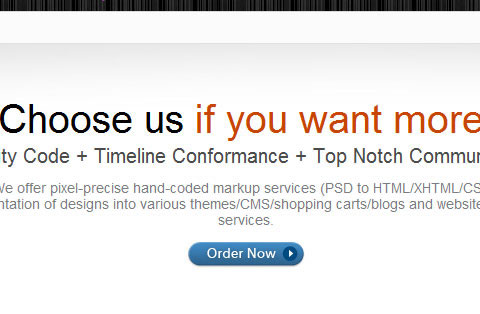
Pixelcrayons
看看空白能够如何很棒的提升行动召唤按钮吸引注意的效果。

Ballpark
这个行动召唤按钮的型号有效的吸引了用户的注意。它的清晰而直接的语言明确地告诉用户执行行动之后的预期结果。

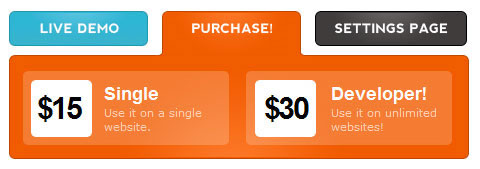
One Theme Per Month
这个行动召唤按钮组将主要希望行动放到替代行动的中间。通过为主要期望行动添加一个非常醒目的颜色,以及一个较大的空间,它试图将它的重要性放到次要行动的上面。

出处:蓝色理想
责任编辑:bluehearts
上一页 行动召唤按钮在网页中的实例与实践 [7] 下一页 行动召唤按钮在网页中的实例与实践 [9]
|







