提供次要的替代行动
一个页面可以有多个行动召唤按钮。有时候有必要提供一个次要行动以便于说服用户稍后访问你希望的主要的行动召唤。比如,在用户注册一些网络服务之前,一些用户需要了解更多的信息才去执行注册的行为;次要行为可以请求他们体验一次产品之旅或者访问展示产品的更多信息的页面。
在主要行动旁边显示次要行动
OfficeVP 显示两个挨着的行动召唤按钮——居中并放在页面头部。通过区分颜色,用户可以看到他们有两条不同的路:他们可以直接注册(主要行动),或者如果他们在注册前希望了解更多,他们可以选择第二个行为,体验一下先。

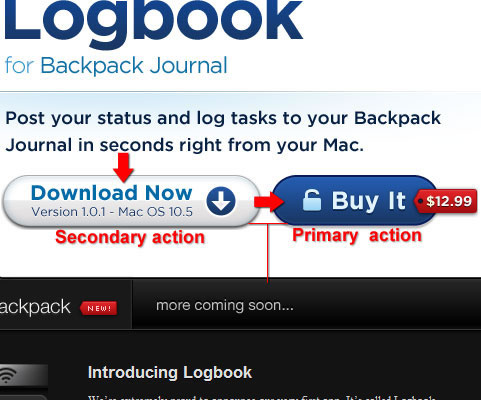
Transmissions 也展示了在期望的重要行动旁边放一个次要行动按钮的概念。这样的话,主要行动就是让用户购买该应用。如果他们想在购买前试用一下,那么第二期望的行动就是先下载该应用。注意主要行动通过做的比次要行动按钮更醒目来被标识出来,相对于背景色比次要行动按钮有更鲜明的对比色。这样,你就很有效的从左到右移动目光。。
另外,注意两个行动召唤按钮之间相对于该区域其它元素的缩少的空白的使用,有效的将按钮组织到了一起。

在主要行动召唤按钮下面显示次要行动按钮
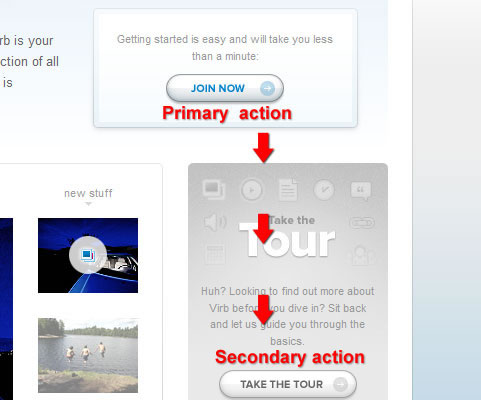
另外,你可能想将次要按钮放到主要行动下面。如果你需要更好的区分你的行动召唤按钮的话,这可能就是有必要的了。Virb 展示了这个方案,”Join Now” 行动召唤按钮被放在次要行动“体验产品之旅”的上面。注意,次要行动按钮因为它的默认状态被用比较弱的色彩远远的从主要行动隔开了。

出处:蓝色理想
责任编辑:bluehearts
上一页 行动召唤按钮在网页中的实例与实践 [3] 下一页 行动召唤按钮在网页中的实例与实践 [5]
|







