|
废话少说,言归正传。
基本原理:
我们都知道图片是方方正正的,不可能做出圆角效果,那么我们如何来做外圆透明的图片呢?其实道理说明了也就是一件很简单的事情,你看过下面的放大示意图后可能就会“哦”地一声,原来不过如此……

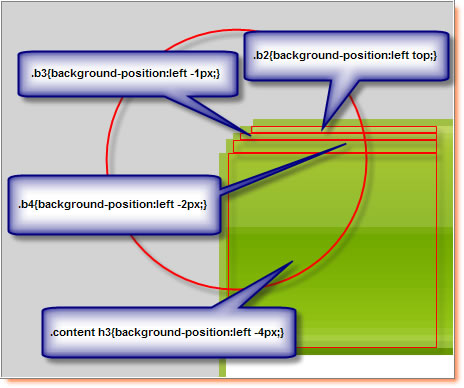
图二
是的,看到这个效果图你会一目了然,可是要想到这个方法,我却浪费了不少脑细胞。呵呵!
实现这种方法原理很简单:在每个b标签中各加载一次同样的图片,并结合背景定位background-position方式来达到效果。我们知道,同一张图片加载多少次对于性能的影响并不大,因为这张图片已经被电脑缓存到本地,和用css sprites合并图片一样的道理。
但是需要注意的是:每个B标签加载图片的定位是不一样的。
背景图片定位原理:
b1标签位于第一位,它主要用来描绘上边框线,所以它不需要加载背景图片。
b2标签位于第二位,它是第一个需要加载背景图片的,但是不需要图片负偏移,所以直接居左居顶定位就可以了。
.b2{background-position:left top;}
b3标签位于第三位,它需要加载背景图片,让它的背景图片向上负偏移b2的高度值就可以,也就是1px。
.b3{background-position:left -1px;}
b4位于第四位,所以它向上负偏移b2+b3高度值的和,为2px.。
.b4{background-position:left -2px;}
H3标签位于第五位,所以它的背景图片需要向上负偏移b2+b3+b4高度值的各,也就是4px;
h3{background-position:left -4px;}
这样,b2、b3、b4、h3的图片叠加起来和原始图片上下渐变的效果完全重合,如同一张图片,这样就达到模拟圆角图片的效果。
怎么样,原理够简单明了吧!
出处:蓝色理想
责任编辑:bluehearts
上一页 CSS圆角——透明圆角化背景图片 [1] 下一页 CSS圆角——透明圆角化背景图片 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







