|
本教程将分步讲解如何使用JQuery和CSS打造一个炫酷动感菜单。jQuery的"write less, do more"的特性可谓是家喻户晓,即使没有很丰富JS编程经验的人,也可以通过其提供的API很快学会如何使用,当然,如果您经验丰富,我还是建议您可以理解jQuery各主要函数的实现原理,其他不说了,直接看看如何用它来实现菜单神奇的效果吧

您可以点击查看演示,也可以点击下载源代码。
Step1 - HTML结构
看一下菜单的HTML代码,跟平常的菜单代码没有什么区别:
<div id="menu" class="menu">
<ul>
<li><a href="javascript:;">Home</a></li>
<li><a href="javascript:;">HTML/CSS</a></li>
<li><a href="javascript:;">JavaScript</a></li>
<li><a href="javascript:;">Resources</a></li>
<li><a href="javascript:;">Tutorials</a></li>
<li><a href="javascript:;">About</a></li>
</ul>
</div>
关键在于利用脚本在每个锚点(a元素)中建立几个分隔层,这样就可以在鼠标悬停时分别控制它们产生动画。为此,我们要在DOM加载完成时候修改DOM的结构,使得每个锚点代码变成如下:
<a href="javascript:;">
<span class="out">Home</span>
<span class="bg"></span>
<span class="over">Home</span>
</a>
原先的每个锚点中的内容会被附加到两个span元素(.out和.over)里面,另外一个span元素(.bg)为背景图片层。
至于如何修改DOM结构,JS代码将在Step3中讲解。
Step2 - CSS样式
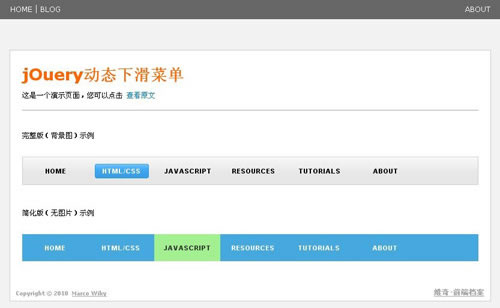
在示例中,展示了两种样式,有使用背景图的和没有使用背景图的(具体查看演示),您也可以自由定制自己的样式,以设计出更炫酷的菜单,这里提供基本的样式和解释:
/* 以下是菜单基本的样式
*/.menu ul li {
float: left;
/* 菜单子元素的内容超出不可见 */
overflow: hidden;
/* 以下省略部分代码 */
}
.menu ul li a {
/* 必须是相对定位 */
position: relative;
display: block;
width: 110px;
/* 以下省略部分代码 */
}
.menu ul li a span {
/* 所有层将使用绝对定位 */
position: absolute;
left: 0;
width: 110px;
}
.menu ul li a span.out {
top: 0px;
}
.menu ul li a span.over,.menu ul li a span.bg {
/* 起初.over层和.bg层相对a元素-45px以达到隐藏的效果 */
top: -45px;}/
* 以下是使用背景图的示例 */
#menu {
/* 菜单背景 */
background:url(bg_menu.gif) scroll 0 -1px repeat-x;
border:1px solid #CCC;}
#menu ul li a {
color: #000;
}
#menu ul li a span.over {
color: #FFF;
}
#menu ul li span.bg {
/* 指定高度和背景图 */
height: 45px;
background: url(bg_over.gif) center center no-repeat;
}
您也可以在自行定制CSS样式,这里还提供了简化版的样式(查看演示)
出处:蓝色理想
责任编辑:bluehearts
上一页 下一页 jQuery打造动态下滑菜单 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







