|
Step3 - JavaScript代码
首先要做的是,实现Step1中所说的,在DOM加载完成后修改其DOM结构,具体做法如下:
// 把每个a中的内容包含到一个层(span.out)中,
// 然后再在span.out层后面追加背景图层(span.bg)
$("#menu li a").wrapInner( '<span class="out"></span>' )
.append( '<span class="bg"></span>' );
// 循环为菜单的a每个添加一个层(span.over)
$("#menu li a").each(function() {
$( '<span class="over">' + $(this).text() + '</span>' )
.appendTo( this );
});
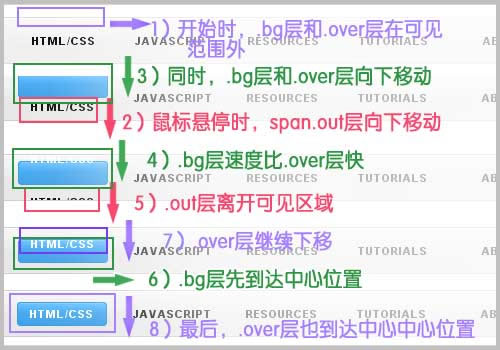
在讲动画代码之前,先看一下动画的过程,如下图所示:

在Step1中我们知道DOM加载后,a元素中建立了几个分隔层,在Step2中,CSS样式中,我们设置了span.bg和span.over层的top属性为-45px,因为span元素已设置为绝对定位,它将相对于li a 元素向上-45px,因为li元素内容超出不可见,所以开始时,.bg层和.over层位于空间范围外。
我们要设置的动画过程是,当鼠标悬停时,三个层同时向下移动,span.out层向下移动至移除可见范围,span.over和span.bg移动进入可见区域,设置span.bg速度比span.over速度稍快,错位产生更加效果。
要实现这样动画效果,使用jQuery的.animate()方法很容易就可以实现,以下是JS代码和解释:
$("#menu li a").hover(function() {
// 鼠标悬停时候被触发的函数
$(".out",this).stop().animate({'top':'45px'},250);//下滑至隐藏
$(".over",this).stop().animate({'top':'0px'},250); //下滑至显示
$(".bg",this).stop().animate({'top':'0px'},120); //下滑至显示
}, function() {
// 鼠标移出时候被触发的函数
$(".out",this).stop().animate({'top':'0px'},250); //上滑至显示
$(".over",this).stop().animate({'top':'-45px'},250);//上滑至隐藏
$(".bg",this).stop().animate({'top':'-45px'},120);//上滑至隐藏
});
总结
以上讲解了如何一步步打造jQuery动态下滑菜单,您可以按部就班自己实现一个,也可以下载源代码修改定制,当然,您有什么好的提议或者有什么问题,都可以给我留言。
本文地址:http://www.cnblogs.com/wiky/articles/animated-menu-0415.html
本文链接:http://www.blueidea.com/tech/web/2010/7522.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 jQuery打造动态下滑菜单 [1] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







