|
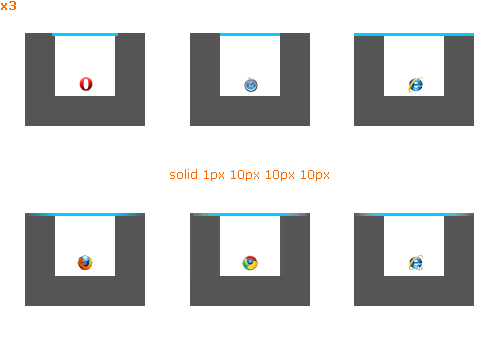
假如颠倒下会是怎样?3边加厚,结果是有些出乎意料的。opera的表现很诡异,换句话说,它顶上的那条线,在上面的例子里“优先”了只是一种巧合。IE表现的更加像opera,而不是它缺胳膊少腿的一贯形象。safari贯彻始终,并且,下面三个家伙的结果也是意料之内的。

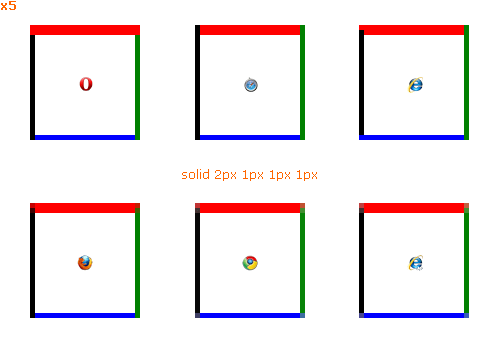
回到最开始第一幅图的地方。用4种颜色分别画4条边。这里仍旧是放大5倍,现在就能更加清楚的看到IE8的做法。

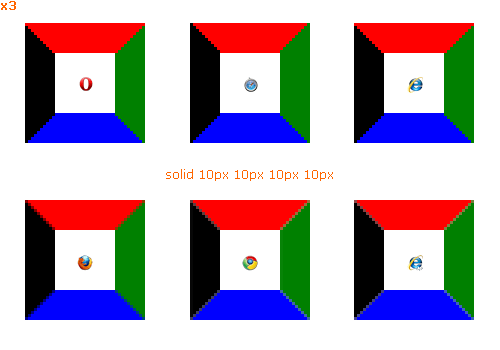
在边框宽度都相同的情况下,每个浏览器都表现的挺好。对于边框斜角的应用我最早在《Eric Meyer on CSS 1》里看到。这种45度斜角使用上没有危险性,但是其他角度就未必是这样了,特别是用在双线的时候。
这里留意下面三个截图,FF和chrome,ie9的表现是不同的。可以看到渐进的处理方式不相同。chrome和ie9交汇处有白边,但是FF没有。

出处:蓝色理想
责任编辑:bluehearts
上一页 跨浏览器边框探索 [1] 下一页 跨浏览器边框探索 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







