|
API测试
方法包括以下几个:
setItem(key,value)、removeItem(key)、getItem(key)、clear()、key(index);
属性包括length、remainingSpace(非标准)。不过存储数据时可以简单的使用localStorage.key=value的方式。
测试地址为:http://varnow.org/pages/html5/web_storage/local/localStorage.html
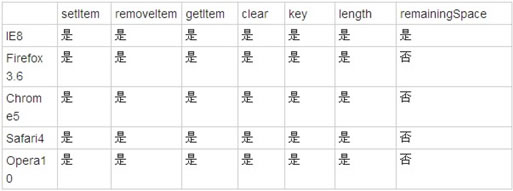
测试结果另人满意,标准中定义的接口在各个浏览器中都已实现,此外IE8下新增了一个非标准的remainingSpace属性,用于获取存储空间中剩余的空间。结果如表2:
表2 API测试

此外关于setItem(key,value)方法中的value类型,理论上可以是任意类型,不过实际上浏览器会调用value的toString方法来获取其字符串值并存储到本地,因此如果是自定义的类型则需要自己定义有意义的toString方法。
事件
标准的事件为onstorage,当存储空间中的数据发生变化时触发。此外,IE8中新增了一个onstoragecommit事件,当数据写入的时候触发。onstorage事件中的事件对象应该支持以下属性:
-
The key attribute represents the key being changed.
-
The oldValue attribute represents the old value of the key being changed.
-
The newValue attribute represents the new value of the key being changed.
-
The url attribute represents the address of the document whose key changed.
-
The storageArea attribute represents the Storage object that was affected.
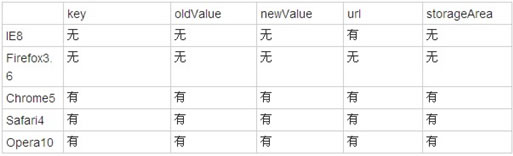
对于这一标准的实现,webkit内核的浏览器(Chrome、Safari)以及Opera是完全遵循标准的,IE8则只实现了url,Firefox下则均未实现。
测试地址为:http://varnow.org/pages/html5/web_storage/local/event.html
具体结果见表3。
表3 onStorage事件对象属性测试

此外,不同的浏览器事件注册的方式以及对象也不一致,具体如表4。
出处:百度泛用户体验
责任编辑:bluehearts
上一页 Web Storage全解析 [1] 下一页 Web Storage全解析 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







