|
当全部文档上传完毕后,就可以在Adobe BrowserLab网站中预览生成的页面效果了,如图1.7所示。

图1.7在Adobe BrowserLab网站中预览页面
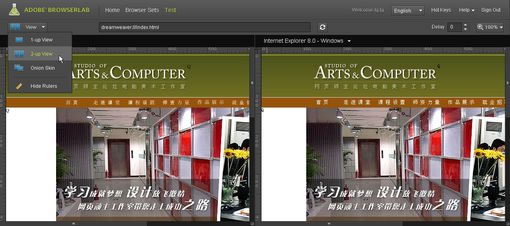
Adobe BrowserLab 提供了水平两栏对比和洋葱皮(onion skin)对比,可以将不同网页渲染模式下将结果重叠在一起,以便看看网页在不同浏览器下的区别,如图1.8所示。

图1.8 多窗口预览
如果需要测试不同浏览器中的预览效果,可以在Adobe BrowserLab网站页面的左上角的位置来选择相应的浏览器,如图1.9所示。

图1.9选择不同的测试浏览器
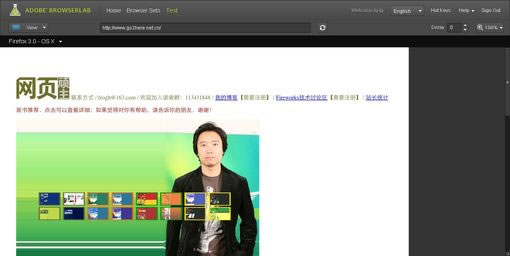
如果需要对服务器中的网页进行测试,可以直接在页面顶端的地址栏中输入需要进行测试的页面地址,如图1.10所示。

图1.10 对服务器中的页面进行测试
Adobe BrowserLab的出现对于广大的WEB前端工程师来说确实是一个非常有利的工具,但是由于Adobe BrowserLab是一种在线的服务,对于带宽有限的用户来说浏览速度有待提高,并且最终生成的预览只是一张静态的图像,页面中所有的交互功能都不能进行验证,希望Adobe能够在下个版本中进行相应的改进。
给各位提供一个我注册的公用账户:
用户名:froglt@sina.com
密码:go2here
本文链接:http://www.blueidea.com/tech/web/2010/7756.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 DW CS5 Adobe BrowserLab 抢鲜看![2] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







