|
分析:
页面中所以的TextBox 引用Class=”cls”,便于后期的对页面元素的Jquery查询。
5、Javascript代码
<script type="text/javascript">
$(function () {
$('input:text:first').focus();
var $inp = $('.cls');
$inp.bind('keydown', function (e) {
var key = e.which;
if (key == 13) {
e.preventDefault();
var nxtIdx = $inp.index(this) + 1;
$(".cls:eq(" + nxtIdx + ")").focus();
}
});
});
</script>
分析:
var $inp = $('.cls');
取的样式为cls的所有元素 赋值给变量inp
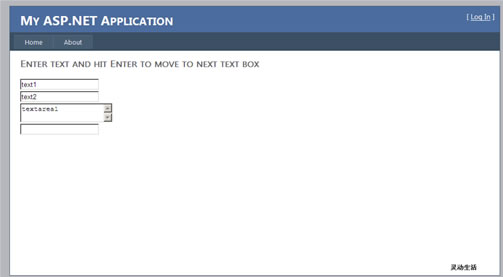
6、 运行效果

原文:http://www.cnblogs.com/ywqu/archive/2010/09/13/1825355.html
本文链接:http://www.blueidea.com/tech/web/2010/7963.asp 
出处:灵动生活
责任编辑:bluehearts
上一页 Jquery实现回车键Enter切换焦点 [2] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







