|
我们将在我们的服务器定义URL。
var socket;
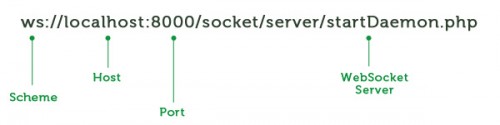
var host = "ws://localhost:8000/socket/server/startDaemon.php";
你可能会发现URL中怎么没有http?恩,是的,这是一个WebSocket URL,使用了不同的协议。下面是URL分解图示:

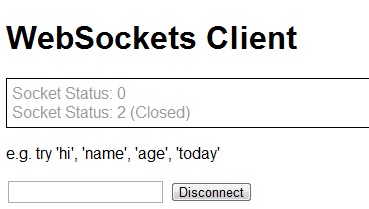
下面让我们继续完成connect()函数,我们将代码放入try/catch块,这样如果代码出现问题,我们能让用户知道。我们创建WebSocket,并将信息传递到message()函数,之后会做讲解。我们创建我们的onopen、onmessage和onclose函数. 需要注意的是我们为用户提供了端口状态,这并不是必需的,但我们把它放进来主要是为了方便调试。
CONNECTING = 0
OPEN = 1
CLOSED = 2
function connect(){
try{
var socket;
var host = "ws://localhost:8000/socket/server/startDaemon.php";
var socket = new WebSocket(host);
message('<p class="event">Socket Status: '+socket.readyState);
socket.onopen = function(){
message('<p class="event">Socket Status: '+socket.readyState+' (open)');
}
socket.onmessage = function(msg){
message('<p class="message">Received: '+msg.data);
}
socket.onclose = function(){
message('<p class="event">Socket Status: '+socket.readyState+' (Closed)');
}
} catch(exception){
message('<p>Error'+exception);
}
}
message()函数很简单, 它将我们想展现给用户的文本填入chat log容器内。 我们在socket事件函数中为段落(<p>)标签创建适当的class,我们在message函数中只有一个段落结束标签。
function message(msg){
$('#chatLog').append(msg+'</p>');
}
目前的成果
如果你已按上面教程按部就班的做的话,很好,我们已经创建了 HTML/CSS 模板、创建并建立Websocket连接、通过创建连接保持用户的进展更新。

出处:彬Go
责任编辑:bluehearts
上一页 HTML5 WebSockets基础使用教程 [3] 下一页 HTML5 WebSockets基础使用教程 [5]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







