|
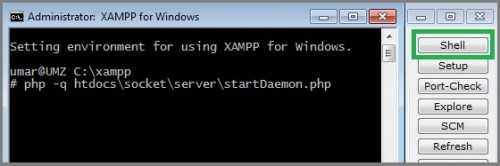
第九步:运行WebSocket服务器我们要输入一些命令行,XAMPP提供了比较方便的shell选项。点击XAMPP控制面板的’shell’按钮并输入:
php -q path\to\server.php
现在你已经运行了WebSocket服务器!

大功告成!
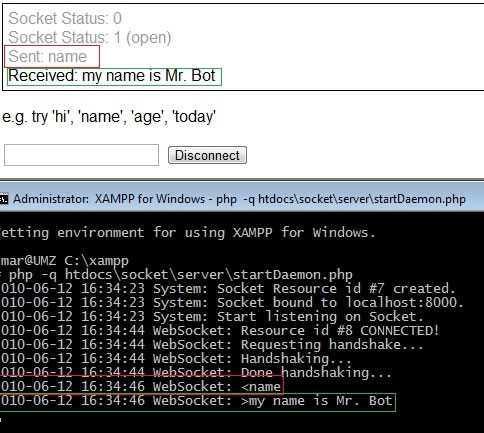
当页面读取后,将尝试创建一个WebSocket连接,然后用户可以输入信息并从服务器接收信息。

感谢大家耐心阅读本教程,希望你能从中学到有用的知识,HTML5 WebSocket的确令人兴奋不已!大家可以通过The WebSocket API了解HTML5 WebSocket的最新动态。
原文:http://blog.bingo929.com/html5-websockets.html
本文链接:http://www.blueidea.com/tech/web/2010/7981.asp 
出处:彬Go
责任编辑:bluehearts
上一页 HTML5 WebSockets基础使用教程 [5] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







