|
6.手势操作

对,就是Touch,一个给移动互联网带来革命的事件。把mouseOut、mouseover这些桌面相关的鼠标事件从你的移动框架里去除吧,与之替换的是各种Touch和Gesture(手势)事件:
- touchstart : 手指放在屏幕上时触发
- touchend : 手指离开屏幕时触发
- touchmove : 手指在屏幕上移动时触发
- touchcancel : 取消Touch事件(这个貌似是系统触发的)
- gesturestart : 开始手势事件
- gestureend : 停止手势事件
- gesturechange : 改变手势事件
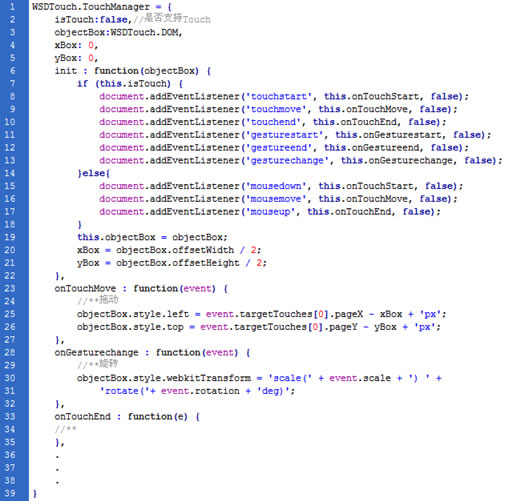
监控Touch操作,我们需要利用Touch事件相对于整个页面视图的X轴和Y轴位置来定位(PageX、PageY),并重载默认的Touch事件来扩展我们的需求,对于没有Touch支持的浏览器,我们依然可以重载相应Mouse事件,而Gesture(手势)事件由于需要两根手指触发的放大、缩小、旋转,鼠标是无法模拟,比如下面使用CSS3的webkitTransform样式属性缩放和旋转一个对象Box:

7.重力感应
当然,一般的应用很少会用到重力感应,它更适应于游戏方面。对于浏览器更多的是正屏与侧屏的区分。我们要做的就是重载浏览器默认的resize监控事件并对正屏和侧屏做出相应的操作处理。

出处:腾讯WSD
责任编辑:bluehearts
上一页 WEB移动应用框架构想 [2] 下一页 WEB移动应用框架构想 [4]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







