|
第十三步
如同上一步创建区块一样,使用矩形工具(U),创建一个780像素宽,不定高度(取决于内容)的矩形,将其命名为”content_bg”,然后将其放置于如下图所示的”personal_bg”的下方。

第十四步
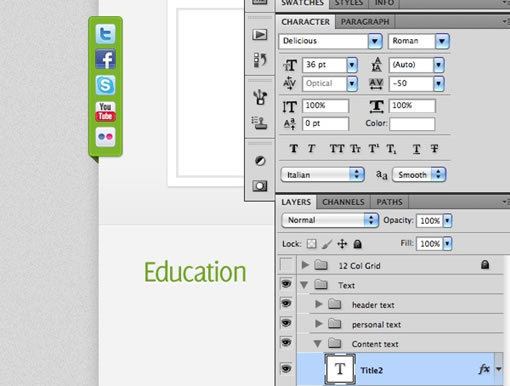
为区块部分创建标题。选取水平文字工具(T),键入你的文字,使用如下设置:
- 字体:Delicious(下载)
- 大小:36pt
- 样式:Roman
- 抗锯齿设置:平滑
- 颜色:#7db222
- 字距:适合视觉
- 字符间距:-50
然后给文字应用和”Personal Details”部分一样的投影效果:

第十五步
现在添加第一个副标题。选取水平文字工具(T),键入你的文字,使用如下设置:
- 字体:Delicious(下载)
- 大小:26pt
- 样式:Roman
- 抗锯齿设置:平滑
- 颜色:#7db222
- 字距:适合视觉
- 字符间距:-50
出处:飞鱼的声纳
责任编辑:bluehearts
上一页 创建简洁的个人概要网页界面 [16] 下一页 创建简洁的个人概要网页界面 [18]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







