|

第二十五步
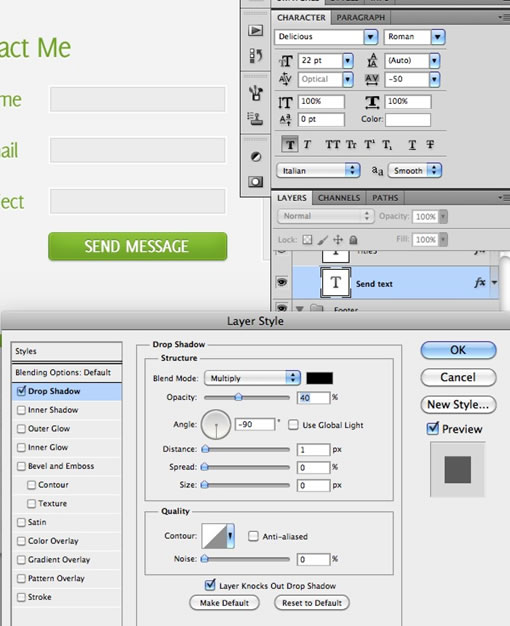
最后,为”发送信息”按钮创建文字。选取水平文字工具(T),键入你的文字,使用如下设置:
- 字体:Delicious(下载)
- 大小:22pt
- 样式:加粗
- 抗锯齿设置:平滑
- 颜色:#ffffff
- 字距:适合视觉
- 字符间距:-50
然后给文字应用和”联系”文字一样的投影效果,最后你会得到类似下图所示的结果:

结论
就这样了,伙计!我们已近完成了网站界面的设计。希望这个教程对你有用。如果有什么评论,情留在下方,我们一定会及时回复。别忘了接下来的设计部分,如何让这个设计活起来。
原文:http://startwmlife.com/create-a-clean-simple-web-interface-about-personal-summary/
本文链接:http://www.blueidea.com/tech/web/2010/8156.asp 
出处:飞鱼的声纳
责任编辑:bluehearts
上一页 创建简洁的个人概要网页界面 [25] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







