|
2、box-shadow

演示
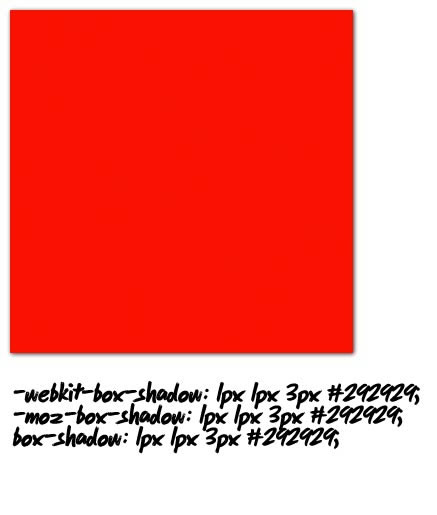
接下来是非常普遍的box-shadow,可以使你的元素立即美化,只是记得不要把值设得太离谱
-webkit-box-shadow: 1px 1px 3px #292929;
-moz-box-shadow: 1px 1px 3px #292929;
box-shadow: 1px 1px 3px #292929;
box-shadow的四个参数
| x-offset |
x 轴偏移 |
| y-offset |
y轴偏移 |
| blur |
模糊值 |
| color of shadow |
阴影颜色 |
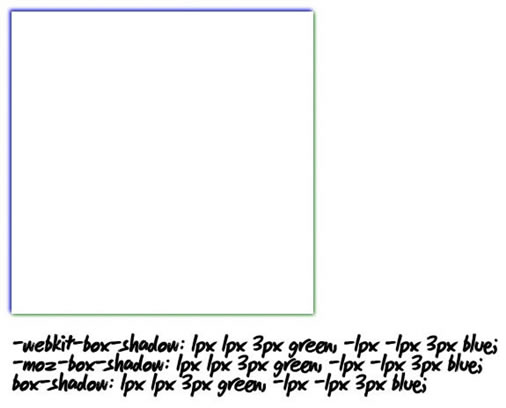
现在,许多人不知道可以一次运用多个box-shadows,这样做会产生一些有趣的效果。在下图中,我使用蓝色和绿色阴影来放大一下效果。

演示
出处:蓝色理想
责任编辑:bluehearts
上一页 你需要熟知10个的CSS3属性 [1] 下一页 你需要熟知10个的CSS3属性 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







