|
6、background-size
目前我们已经可以使用这种比较灵活的方式去重定义背景图像的大小。
background: url(path/to/image.jpg) no-repeat;
background-size: 100% 100%;
上面的代码使得背景图像已经占据了整个可用空间。但是,如果我们使用一个特殊的图片去占据body元素的整个空间而无论窗口有多宽,那又怎么做?
body, html { height: 100%; }
body {
background: url(path/to/image.jpg) no-repeat;
background-size: 100% 100%;
}
对,就是这么做,分别定义background-size的x,y参数。
最新版本的Chrome 和 Safari支持此属性,但我们还是要用旧的方法支持旧的浏览器。
body {
background: url(path/to/image.jpg) no-repeat;
-moz-background-size: 100% 100%;
-o-background-size: 100% 100%;
-webkit-background-size: 100% 100%;
background-size: 100% 100%;
}
演示
7、text-overflow
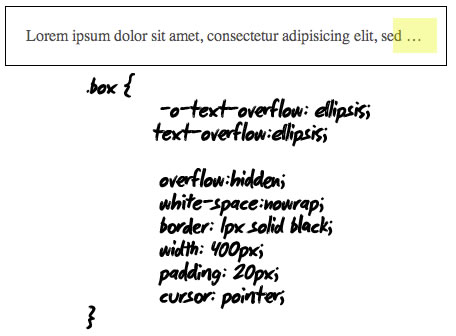
浏览器最初开发文本溢出属性可以设定两个值:clip ellipsis
此属性支持切断容器中的文本,而且也给出了一个省略号的特性。

演示
出处:蓝色理想
责任编辑:bluehearts
上一页 你需要熟知10个的CSS3属性 [5] 下一页 你需要熟知10个的CSS3属性 [7]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







