|
今天在google reader上看到一篇博文,然后在问了组里的几位同事之后才发现自己曾经一直对css selector的理解存在着误区。据说老外的文章中很早就提到了关于css selector是优先级算法,只是到了国内被部分人员翻译之后,误解了其中的含义,导致现在很多人以为css选择符的优先级运算是将ID名、类名等等全部相加后做比较的。
这样认为的人,其中一个就是我,而今天我才真正认识到这个css选择符的运用。不知道自己的那本《CSS那些事儿》有没有提到,如果有的话,我估计很有可能也是那种错误的理解,在这里小志对各位读者朋友表示十分的抱歉。
在这里也感谢小繁的blog中提到了这个选择符的问题,然后小志我有机会明白,更感谢组内的同事分享。
这篇博文命名为《CSS Selector的优先级》,主要是围绕“11个class与1个id”的话题展开的,具体的小志就在这里就不再啰嗦,大家可以点击上面的链接直接浏览。简单的来说就是这样的,一个拥有id名和class名的div被十个div包含着,然后样式是:
.a1 .a2 .a3 .a4 .a5 .a6 .a7 .a8 .a9 .a10 .a11{color:red;}
#b{color:green;}
HTML结构比较长,如下:
<div class="a1"><div class="a2"><div class="a3"><div class="a4"><div class="a5"><div class="a6"><div class="a7"><div class="a8"><div class="a9"><div class="a10">
<div class="a11" id="b">
CSS Selector的优先级
</div>
</div></div></div></div></div></div></div></div></div></div>
按照以往的理解,都说css中的class是10,id是100,然后脑袋中很自然地就想到,11个class的话,那么不就是110了嘛。这样就一定会比id要大了,最终的颜色应该是红色,但其实不然,最终的颜色是绿色,是那个id的颜色。
当时看到这个我表示十分纳闷,然后看文中的介绍又是一头雾水,后来经过组内同事指导以及个人心中对自我很严重的BS之后,终于明白了为什么会这样。其实当时在看一些书籍的时候,其中介绍到的那些1和0组成的数字,其实仅仅只是1和0而已,并不是1000、100、10、1之类。
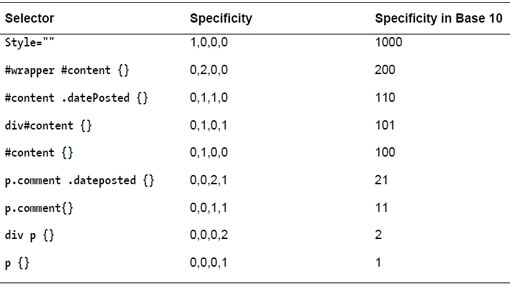
引用一下小繁的blog的图片。

在图中可以看到,一个id选择符时是0,1,0,0,然后两个id的选择符则是0,2,0,0,以此类推,每增加一个id选择符的话,那么就是代表左起第二个数字会递增,仅仅只是这个数字在增加而已。同理,使用class的选择符也是一样的。那么回到前面提到的“11个class与1个id”的问题,用这样的方式计算结果就是:
- 1个id时:0,1,0,0
- 11个class时:0,0,11,0
扩展阅读:http://www.cssforest.org/blog/index.php?id=164
显然,这个问题中id的样式肯定会出现,而class的样式不会出现。紧记这次的教训,以后多花点时间去看老外的文章,以及去巩固和更好地掌握基础知识。这一年来,心态上一直都在迷失着,太随性了。目标和方向经常被自己遗忘,经常经历这样的事情对个人而言是好事,可以很清晰地看到自己的不足,然后进行弥补!
最后对自己说一句:继续加油,小志!
原文:http://blog.linxz.de/about_css_selector/
本文链接:http://www.blueidea.com/tech/web/2011/8388.asp 
出处:蓝色理想
责任编辑:bluehearts
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







