|
今天志刚问到Firebug的net面板的 onload是神马意思,我一时语塞,用Firebug这么多年了都木有仔细研究过。正好这两天和大猫舜子等童鞋一起研究@import css的问题,顺便把这个详细了解下吧。
Net面板
Net面板就是Firebug中的net tab,中文应该叫“网络”?它可以监控页面中的HTTP请求,然后将收集到的信息展现出来。当然,要使用这个功能,你要先点击Net字符右边的小三角将它启用。
PS:我这里的环境是Firefox 4+Firebug 1.7,旧版本的界面可能会稍有不同。

它会将页面中所有的请求/相应的完整过程整理好列出来。

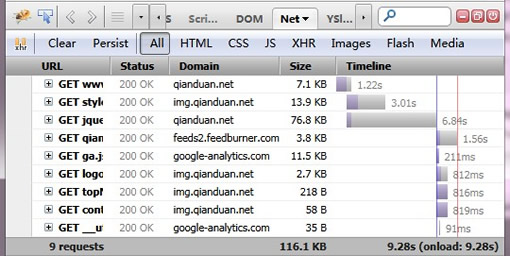
上面的截图显示,前端观察首页的页面请求概况:共9个请求,每一个条目都包含相关资源一些信息:
- 请求类型(GET|POST)
- 请求地址(鼠标悬浮在URL列上时会完整显示)
- 状态及其描述(200 ok)
- 所属域名
- 资源大小
- 图形化的时间线
最底部一行会显示一个简单的统计信息。
请求/响应详情
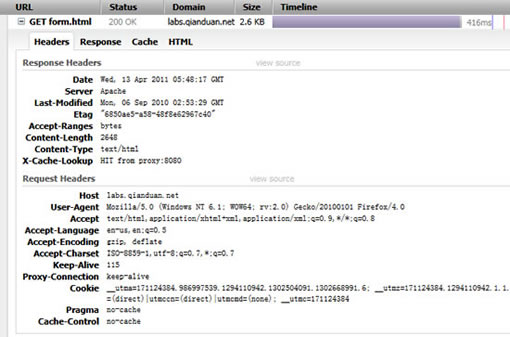
点击url前面的+按钮后,该条目就会展开,显示该请求的详细信息:

可以看到这里有几个tab:
- headers:请求/响应的HTTP头
- response:从服务器返回的数据
- HTML:HTML响应的预览(只有HTML格式的请求才会显示)
出处:前端观察
责任编辑:bluehearts
上一页 下一页 firebug net面板详解 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







