|
headers
从上图中可以看到,headers部分会展示两个信息:响应头和请求头,分别包含着一些信息,需要注意的是,请求头中包含了User-Agent信息和Cookie值。记得之前有个Firebug的扩展叫Firecookie,现在的Firebug展示了这些信息,这个扩展基本上就没有用了。
PS:貌似之前有个Firefox的插件叫Live Http Header的,嗯,功能基本上也被Firebug集成了。
Response
响应tab显示请求后从服务器返回的数据,嗯,和响应头是不一样的,这里回事一些纯数据,如果是text/*类型(content-type)就会显示原始代码文本,如果是image/*类型,会直接显示相关图片。
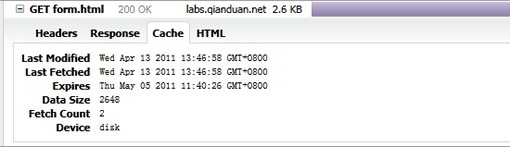
浏览器缓存
如果请求的资源使用了缓存,那么这里就会多出一个cache的tab:

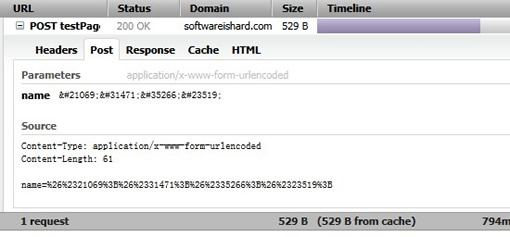
post|put请求
如果请求会发送一些数据,这里将会出现另一个tab:

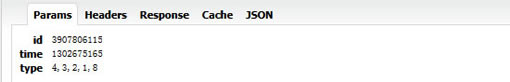
URL参数
如果页面请求中包含一些参数(查询字段),则会有一个Params的tab在前面:

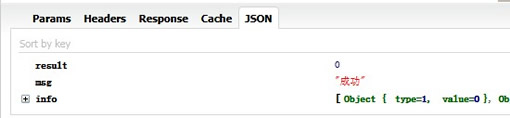
json
如果请求是Json,那么这里会有json的tab,采用弹性分层的结果展示详细的数据:

时间线

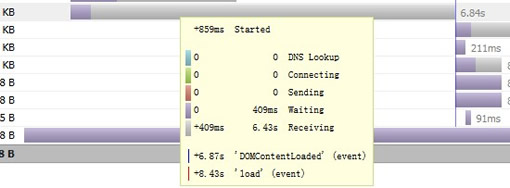
firebug的时间线以瀑布图的形式展现,很直观,而当你把鼠标悬浮在时间线上的时候,就会弹出该条时间线的详情的tips,这个tips包含5个阶段和2个事件:
- DNS Lookup:DNS查询时间
- Connection:创建一个TCP链接花掉的时间
- sending:向服务器发送请求需要的时间
- Waiting :等待服务器响应
- Receiving:从服务器获取文件消耗的时间
- DOMContentLoaded: 事件,DOMContentLoaded事件完成的时间(从请求发起时开始,如果这个时候事件已经完成,这里就可能是负值)
- Load:事件,页面load事件完成的时间(从请求发起时开始,如果这个时候事件已经完成,这里就可能是负值)
最上面一行,+859ms started表示前面的请求花掉的时间。
出处:前端观察
责任编辑:bluehearts
上一页 firebug net面板详解 [1] 下一页 firebug net面板详解 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







