之前写过一篇文章《EmEditor代码片段插件介绍》,现在项目越来越多,越来越大,不再用EmEditor,而用IntelliJ IDEA。这个IDE能管理项目,而且也有类似的代码片段功能——Live Template。本文主要就是关于Live Template(模版)。
自定义变量
Live Template最核心的思想是通过一个字段(Abbreviation)来展开一个模版(Template),这样我们输入很少字符的字段,就能输出很多字符的模版,从而节省时间和精力。
模版中包含纯文本和变量。变量是两个美元符号$中间包含字符,比如$<variable name>$这样的格式。举个例子,在设定字体大小的时候,往往需要同时设置px和rem两种单位,为了节省时间,我就创建了这个叫做fs的模版。
在IDEA中Ctrl+Alt+S打开设置,然后搜索Live Template,之后我们会看见很多group,比如html、css、zen css等,我这个模版是在css中触发,所以我在css group里新建一个模版。Group只是用来管理Live Template,跟在什么环境下触发没关系,还可以自己建一些group比如“项目”

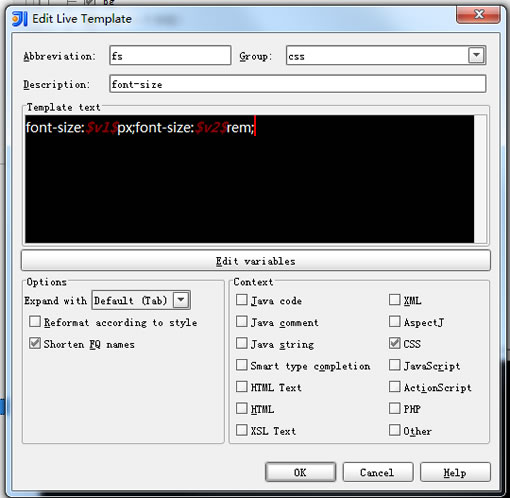
css group里新建一个fs模版
我设定的缩写是fs,属于css这个Group,描述是css中的font-size这个属性。
Template text中的文本我写的是 font-size:$v1$px;font-size:$v2$rem;
展开快捷键是默认的(Tab),最后只有在CSS上下文(注意,是CSS上下文,不是CSS文件,这样在HTML中的<style>里也是能展开这个Template的)中输入:fs(Tab)之后,就会出现下面的截图:

我随便设置了两个变量$v1$和$v2$,只是作为用户输入的一个placeholder,也可以是任何其他值。除了两个预设变量。
出处:css森林
责任编辑:bluehearts
上一页 下一页 学用代码片段 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







