预设变量
IDEA自带两个变量,用户无法修改,一个是$SELECTION$。
$SELECTION$被用于“环绕模版”中,所谓环绕模版,就是当模版被展开的时候,被选择的文字会包含在模版之中。比如我创建一个模版如下:
这时候有两种方法来展开模版,方法一是通过缩写+指定快捷键,方法二是Ctrl+Alt+T,然后选择对应的模版,这个时候所有的包含了$SELECTION$的。
另一个预设变量是$END$,它表示模版结束的地方。
Expression
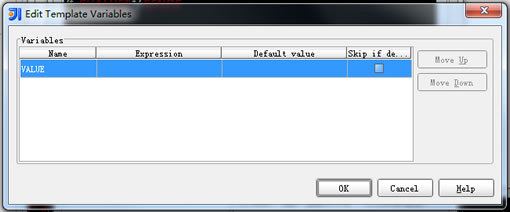
在编辑模板的对话框中点击Edit varibles按钮的时候,会出现一个对话框,其中可以编辑每一个变量的Expression。

Express中可以有3种值:
预设的函数,可能有参数,也可能没参数。Predefined functions with possible arguments.
双引号包围的字符串常量。String constants in double quotes.
其他变量的名字。The name of another variable defined in a live template.
预设的函数有一些会很有用,比如用time()输出当前的时间。
例子
以下是我用代码片段来给项目带来快捷的一些例子。从这些例子中主要可以看出使用代码片段的几个优势:
- 一致性
- 便捷性
- 规范性
html
/[tab] <!-- $END$ -->
a[tab] <a href="##" title="$text$">$text$</a>$END$
ai[tab] <a href="##" title="$title$"><img src="pic/sample.jpg" alt="$title$" /></a>
b[tab] <b class="btn_$value$"></b>
div[tab] <div class="$end$"> </div>
dl[tab] <dl> <dt></dt> <dd></dd> <dt></dt> <dd></dd> </dl>
i[tab]——【说明】项目中约定用i标签做图标 <i class="ico_$end$"></i>
img[tab] <img src="http://placehold.it/70x53" alt="$alt$" />$END$
jquery[tab]——【说明】在项目中经常需要做一些简单的动态演示,给前台开发使用,简单 演示我就用jquery来做 <!-- 前端演示脚本 开始 --> <script src="http://qzonestyle.gtimg.cn/qzone_v6/html/api/js/jq.js" type="text/javascript"></script> <script type="text/javascript"> </script> <!-- 前端演示脚本 结束 -->
la[tab]——【说明】list里面包含一个a,这是常用的一种结构 <li><a href="#">$text$</a></li>$END$
出处:css森林
责任编辑:bluehearts
上一页 学用代码片段 [1] 下一页 学用代码片段 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







