|
为了营造无障碍的信息空间,方便视障用户使用我们的服务,借助朋友网(pengyou.com)改版时机,我们实施了一些提高页面可访问性的实践。

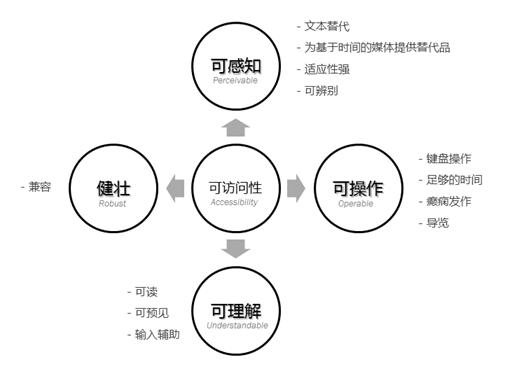
Web内容无障碍指南(WCAG)2.0定义了如何使web内容更便于残障人士访问。它定义了web内容无障碍的四项基本原则,即可感知、可操作、可理解和健壮性,为了达到这些基本目标,每条原则之下设置了应遵循的准则,对每一个准则,提供了可测试的成功标准。围绕这四条原则,我们此次优化的目标为:
- 增强页面区块和模块的语义。
- 提高屏幕阅读器用户的访问效率。
- 优化首页的键盘操作问题和信息理解问题。
1.设置“跳过导航”链接,直达用户首要目的地。
社交网络的重要特点就是News Feed,动态地向用户提供好友的各种消息。通常,用户登录网站的首要目的是查看“好友动态”,视障用户tab多次才能到达该区域,“跳过导航”链接允许屏幕阅读器用户跳过大块的内容和链接,用户访问新页面时也不必每次都浏览banner和导航,这样可以节省视障用户的时间。
2.划分网页区块,增强区块语义,提高区块间跳转的速度。
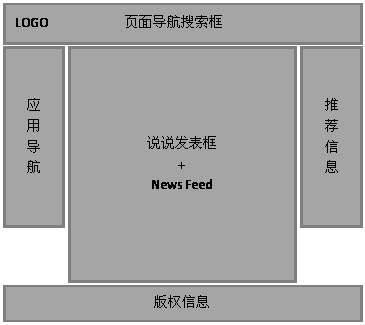
朋友网的页面结构是标准的三栏结构,大致可归纳为顶部logo、页面导航及搜索区,底部是版权信息,中间左中右三栏分别为:应用导航、News Feed和推荐信息。各区块的信息都较多,尤其是News Feed区,视障用户在各个区域内切换时十分繁琐。

解决该问题的一种方法是设置区域定位点,即在各个区域前添加一个仅对屏幕阅读器可见的锚链接,并为该链接设置accesskey。
台湾行政院研考会将这种方法写入了无障碍网站规范中,定位点又称为导盲砖,独创性的使用三个冒号(:::)来表示,主要用来帮助用户快速定位和搜索,代码如下: <a accesskey="U" href="#" title="顶部区域"> ::: </a>
<a accesskey="L" href="#" title="左侧区域"> ::: </a>
<a accesskey="C" href="#" title="中间区域"> ::: </a>
<a accesskey="R" href="#" title="右侧区域"> ::: </a>
<a accesskey="B" href="#" title="底部区域"> ::: </a>
官方解说title属性值用来方便语音合成器告知用户其所在的网页区域。但笔者使用nvda在IE9和Firefox6中测试以上代码,nvda都不会读title值,即使设置了读出工具提示。

键盘可访问性一文中分析了使用accesskey的缺点,由于屏幕阅读器依赖于浏览器的功能,不同品牌和操作系统上的浏览器在实施accesskey上差别很大,比如激活accesskey快捷键的按键组合不同,对重复的accesskey的处理方式不同,用户代理的键盘快捷键和web内容快捷键冲突时的表现也不一致。另外一个头疼的事情就是如何让用户了解我们设置了快捷键?加上上述的各浏览器的细微差异,accesskey的利用率是很低的,所以最后我们没有使用这个方法。
出处:腾讯isux
责任编辑:bluehearts
上一页 下一页 朋友网无障碍优化实践 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







