|
我们的目标是用户学习成本低,网间快捷键一致(不只是站内),会使用屏幕阅读器就能够高效利用我们的网站。
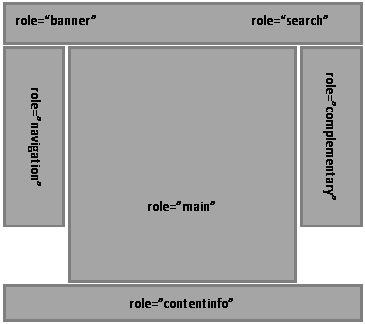
只要使用wai-aria landmark role属性,即可迎刃而解。landmark role帮助屏幕阅读器用户了解页面区块的用途,好快速地位到想要到的位置。使用方便,只要简单的在元素内添加role属性即可,可使用的值有 banner、complementary、contentinfo、form、main、navigation、search。视障用户只要使用屏幕阅读器的快捷键即可,如NVDA按快捷键d即可在页面地标间导览,这样就保证了网间访问快捷键的一致性,使快捷键访问更加可行。

3.强化现行通用模块的书写方式,利用屏幕阅读器的标题导航特性,提高视障用户在模块间跳转的速度。
上面我们把页面划分为若干区块,现在我们来看页面的更小的单元——模块。区块有若干的模块组成,模块可以视为网页中的某一功能或某一类信息的集合,比如“你可能认识”、“最近访客”。通用模块的书写方式我们借鉴了YUI使用的标准模块格式,这种div和class的通用格式可以很容易地将模块从一个网页、区块、甚至一个网站移至他处,Web页面已经从文档格式转变为模块的集合。 <div class="mod">
<div class="hd">
<h3>Module Header</h3>
</div>
<div class="bd">Module content</div>
<div class="ft">Module footer</div>
</div>
屏幕阅读器一般都提供标题导航的功能,即视障用户按某一快捷键(NVDA为h键)可在各级标题间跳转。我们利用这一特性,就可以方便的在各个模块间跳转。在实践中,每条feed的结构我们也是按照这种方式来书写的,用户可以先阅读feed的标题,如果不感兴趣可以迅速跳至下条feed, 减少视障用户的键盘操作。
4.降低信息噪音,减少干扰。
将重复信息和为明眼用户提供的信息从屏幕阅读器访问序列中移除。

以feed为例,头像链接的作用:
- 明眼用户快速辨识好友,这对视障用户没有意义;
- 链接至好友主页,与人名链接的作用一致,作用重复;
为了减少干扰,我们可以使用tabindex=“-1”,将头像链接从屏幕阅读器访问序列中移除。
以上是我们初步优化的部分要点,仍然有许多地方需要优化,如弹出层焦点控制、动态信息通知、组件可访问性等,我们会持续跟进。
原文:http://isux.tencent.com/pengyou-accessibility-practice.html
本文链接:http://www.blueidea.com/tech/web/2011/8646.asp 
出处:腾讯isux
责任编辑:bluehearts
上一页 朋友网无障碍优化实践 [1] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







