|
翻滚过山车
我们在这个实例中,研究Flash的压感笔触绘画技法。
WACOM intuos2 影拓2代 数位板
步骤一:
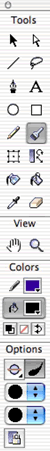
我们首先在纸上画出一个坐过山车的小孩。注意,在绘画的过程中不要画得过大,因为将来在Flash中描拓时会很不方便。然后,在Flash中用画笔工具(Brush Tool)并选择压感笔方式,将画稿放在数位板透明片下面,用压感笔将它描拓下来
。
步骤二:
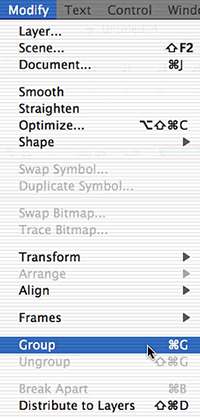
将描拓下来的画稿分别用Flash中各种工具填充需要的颜色。注意,由于数位可以感知压感笔的细微动作,在使用压感笔进行颜色填充时小心控制笔尖在数位板上的滑动。然后,全选整个图形并执行“Modify(修正)/Group(成组)”,使之成为一组。

步骤三:
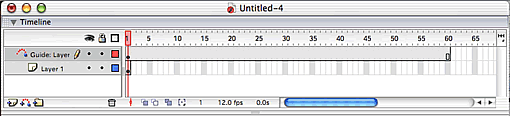
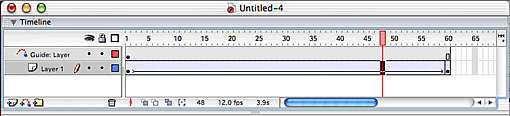
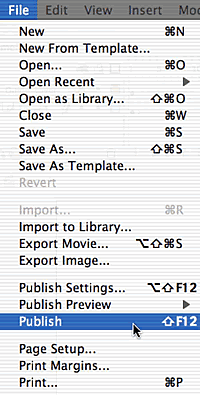
我们要做一个“Motion Guide(运动参考线)”,作为过山车运行路线。点按“Timeline(时间线)”下面的“Add Motion Guide(添加运动参考线)”按钮,你会发现在“Timeline(时间线)”上多了一个“Guide: Layer 1”图层;然后,在第一帧上用压感笔画出过山车的运动轨迹;最后,在“Timeline(时间线)”上找到你需要结束整个动画的那一帧,增加一个“Key Frame(关键帧)”,使得这个运动参考线贯穿整个动画。

步骤四:
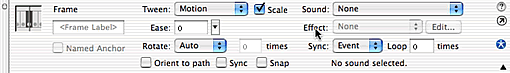
我们需要使用“Timeline(时间线)”来调度这个坐在过山车的小孩,让他移动、旋转和消失。首先,用“Arrow Tool(箭头工具)”选中成组的小孩和过山车,将它贴到运动参考线上;然后,在动画结束的地方添加一个“Key Frame(关键帧)”,将它也贴到运动参考线上;最后,选择这段动画中的任意一帧,在“Properties(特性)”面板上设定“Tween(过渡)”中设定成为“Motion(运动)”,你会发现在“Timeline(时间线)”上出现了一个箭头从第一帧到最后一帧,它表示你设定运动成功了。


步骤五:
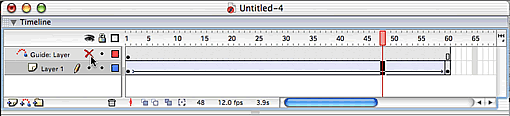
我们在“Windows(窗口)”菜单中选择“Controller(控制板)”。在它里面我们点按播放键,查看一下动画的内容是否正确。然后选择“Guide: Layer 1”图层,点按“Eye Icon(显示/隐藏图层标志)”,将它隐藏起来,这样就不会有那个恼人的运动参考线了。


步骤六:
我们将制作好的“过山车”背景图像置入其中,也将它设置成为每帧显示。最后我们“Controller(控制板)”上点按播放键,查看一下整个动画与背景是否吻合。完成啦?没有,你还需要将它们转成“SWF”文件格式,然后上传到网上,你就可以给朋友们分享你的作品了。

出处:wacom 中国
责任编辑:蓝色
上一页 intuos2数位板与Flash 下一页 在路上
◎进入论坛Photoshop、Fireworks版块参加讨论
|







