|
穿过云霄
我们在本例中将制作一个飞行中的客机,它穿过云霄消失在蓝天中。
步骤一
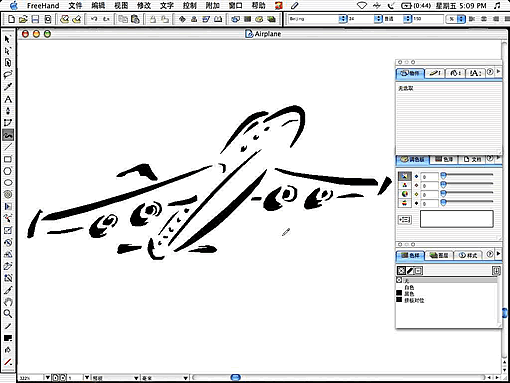
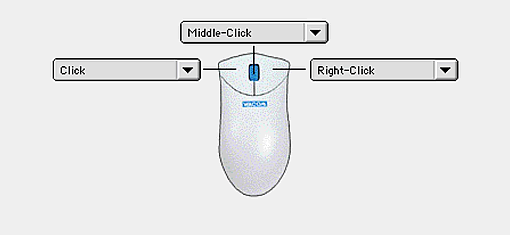
我们在Macromedia FreeHand中用压感笔和无线鼠结合绘制一架飞机,然后为它填入颜色。注意,无线鼠在使用前需要先定义左、右和中滚轮键,这样在工作中使用时就会非常方便。


步骤二
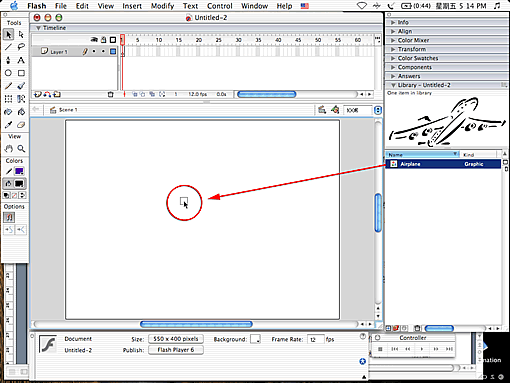
我们将这架飞机置入Flash,选择“File(文件)”菜单中选择“Import to Library(输入到库…)”,将它输入到Flash的库中成为一个“Symbol(图符)”,然后将它拖拽到场景中。

步骤三
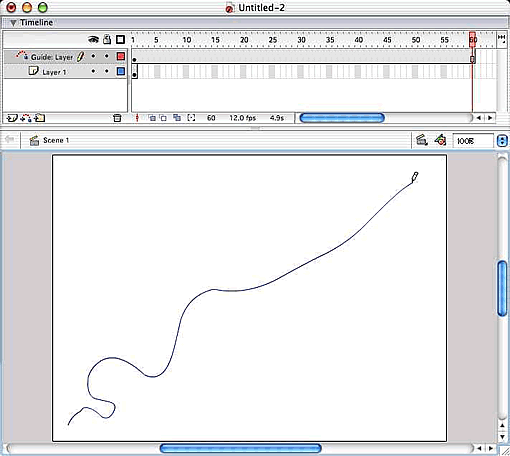
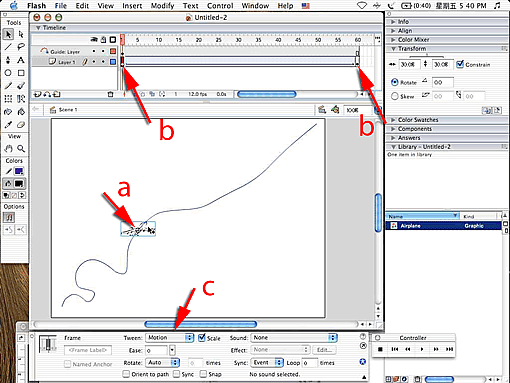
我们要做出飞机的飞行路线,点按“Timeline(时间线)”下面的“Add Motion Guide(添加运动参考线)”按钮,你会发现在“Timeline(时间线)”上多了一个“Guide: Layer 1”图层;然后,在第一帧上用压感笔画出飞机的运动轨迹;最后让这个运动参考线贯穿整个动画。

步骤四
用箭头工具选中飞机,将飞机中心的小圆圈放置在运动参考线起始的位置上(a)。然后拖拽时间标记到整个动画结束的那一帧,添加一个关键帧(b),同样把那个小圆圈放置在运动参考线末尾的位置上。选择这两个关键帧之间的任意一帧,在“Properties(特性)”设定运动选项(c)。

步骤五
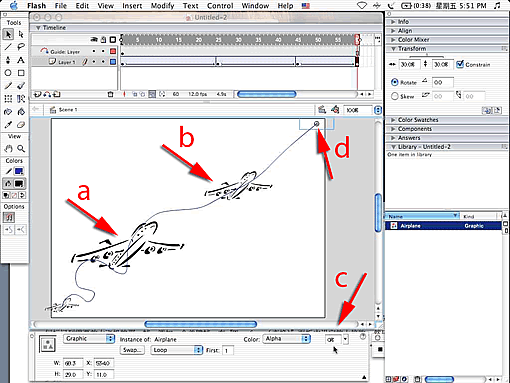
为了使飞机看起有运动感,我们需要在动画中使飞机逐渐变大再逐渐变小,最后让它消失在蓝天中。首先,拖拽时间标记到需要放大飞机的那一帧,添加一个关键帧,在“Transform(变换)”面板中设定放大倍数(a)。然后到需要开始使飞机消失的那一帧,再添加一个关键帧(b)。最后,选择最后一帧,在“Properties(特性)”面板中“Color(颜色)”菜单中选择“Alpha”,在它边上设定透明值为“0”(c),这样飞机就透明了(d)。

步骤六
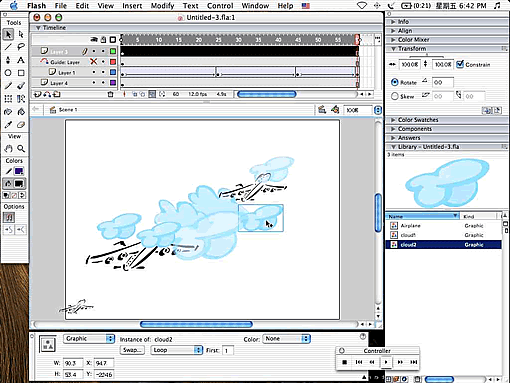
将我们已经做好的云彩也置入到场景中。选择“File(文件)”菜单中选择“Import to Library(输入到库…)”,将云彩输入到Flash的库中成为一个“Symbol(图符)”。然后,新建两个图层,将一个图层放在“飞机”图层的上面,另一个在它的下面,分别从“Library(库)”中将云彩拖拽到两个图层中,调整它们的位置并且让它们贯穿整个动画。

步骤七
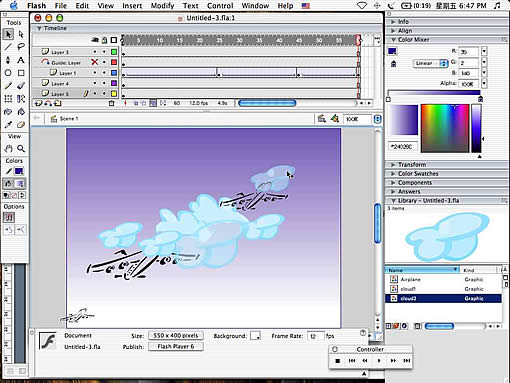
最后我们来设置背景。将背景设置成为从蓝色到白色的渐变。试播一下这个动画,调整不满意的动画内容。这样我们就完成了这组动画。

出处:wacom 中国
责任编辑:蓝色
上一页 在路上 下一页
◎进入论坛Photoshop、Fireworks版块参加讨论
|







