|
在路上
我们将制作一个逐帧动画。
步骤一
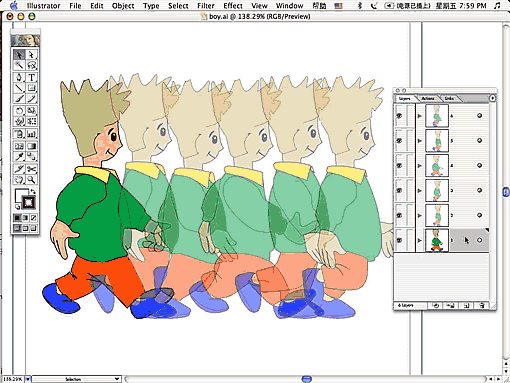
我们先在纸上画一个草稿,包括一个站立姿势,抬左腿、右腿的姿势和一个跨步的姿势。在Adobe Illustrator 10中用压感笔画依据草稿内容画出一个侧面直立的小孩。然后,依次新建图层,在新建的图层上依次画出它抬左腿的姿势,跨步的姿势,抬右腿的姿势。注意,你画的过程越多,在将来的动画中它的动作越连贯。

步骤二
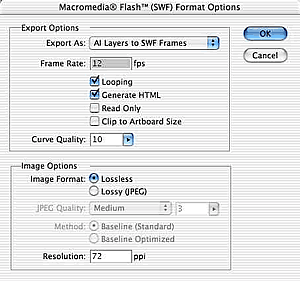
我们选择“File(文件)”菜单下的“Export(输出)”。然后,在文件格式中选择Macromedia Flash (SWF)文件格式。在设定对话框里“Export As…(输出为…)”选项中选择“AI Layers to SWF Frames(AI图层转换为SWF帧)”。


步骤三
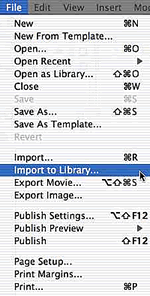
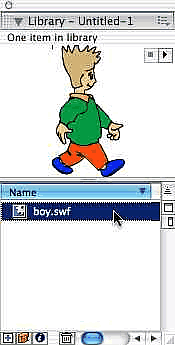
在Macromedia Flash里,从“File(文件)”菜单中选择“Import to Library(输入到库…)”,在对话框里选择刚才从AI中输出的文件。然后,从“Windows(窗口)”菜单中选择“Library(库)”,在“Library(库)”面板中找到你置入的那个文件。
 
步骤四
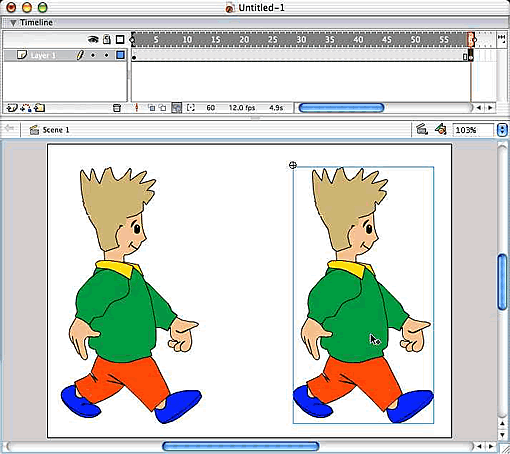
我们将要用“Timeline(时间线)”来控制你画的小孩的的移动。首先,在第一帧里,将“Library(库)”面板中的那个文件拖拽到场景中,把它放到起始位置。然后,拖拽时间标记到你想让小孩运动结束的那一帧,插入一个关键帧,用箭头工具拖拽那个小孩到合适的地方。

步骤五
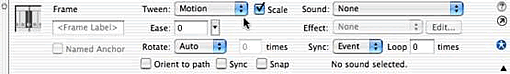
在“Timeline(时间线)”中选择这段动画中的任意一帧,在“Properties(特性)”面板上找到“Tween(过渡)”,将它设定成为“Motion(运动)”,你会发现在“Timeline(时间线)”上出现了一个箭头从第一帧到最后一帧,它表示你设定运动成功了。

步骤六
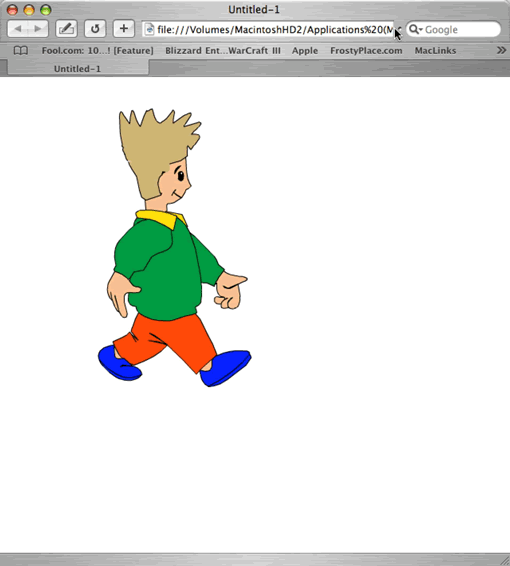
你不能在Flash里查看这组动画的最终结果,但你可以选择“File(文件)”菜单中的“Publish Preview(预览输出)”。在任意一个浏览器里,你可以看到完整的动画内容。

步骤七
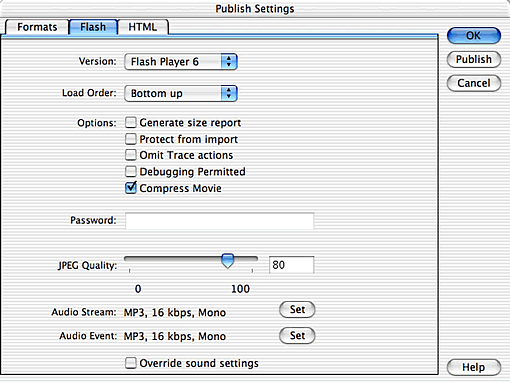
当你检查完必后,选择“File(文件)”菜单中的“Publish Settings(输出设定)”,按照你的要求设定输出选项。然后输出这组动画,就完成了。

出处:wacom 中国
责任编辑:蓝色
上一页 翻滚过山车 下一页 穿过云霄
◎进入论坛Photoshop、Fireworks版块参加讨论
|







